業務でSlackを使用している人は多いでしょう。
僕は個人用でもリマインドアプリとして利用しています。
JavaScriptがわかれば作成できる内容となっているので、参考にしてみてください!
作成するアプリ
ゴミ収集の日付を通知するアプリを作成していきます。

ゴミの収集日ってすぐ忘れるよね。
不燃ごみや粗大ゴミは特に出しそびれる。。。

Slackで、今日が何ゴミの日か通知すればいいじゃん!
身につくこと
- Slackアプリ開発の基礎知識
- Lambdaの基礎
- Amazon EventBridgeの基礎
作成手順
Slack側の準備
まずはSlackのアカウントとワークスペース、通知させるチャンネルを用意してください。
次に、Slack APIを作成していきます。下記にアクセスします。

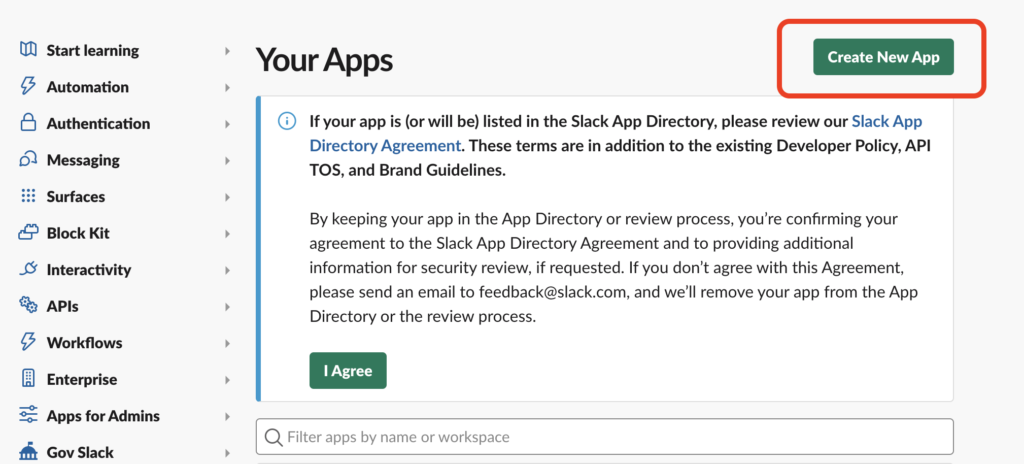
右上「Create New App」を選択。

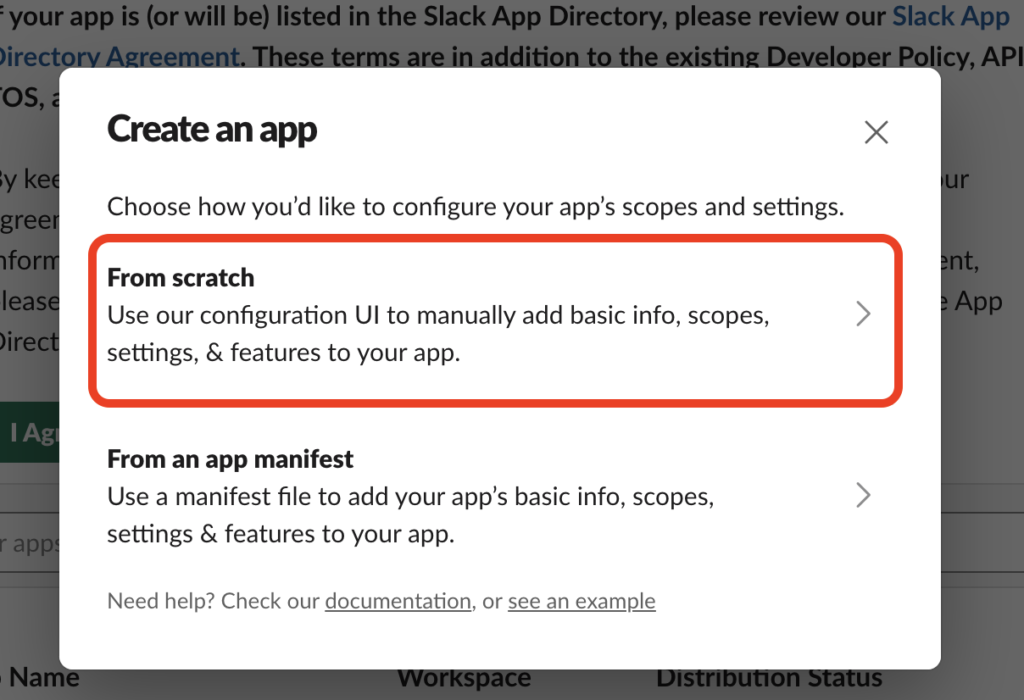
「From scratch」を選択。

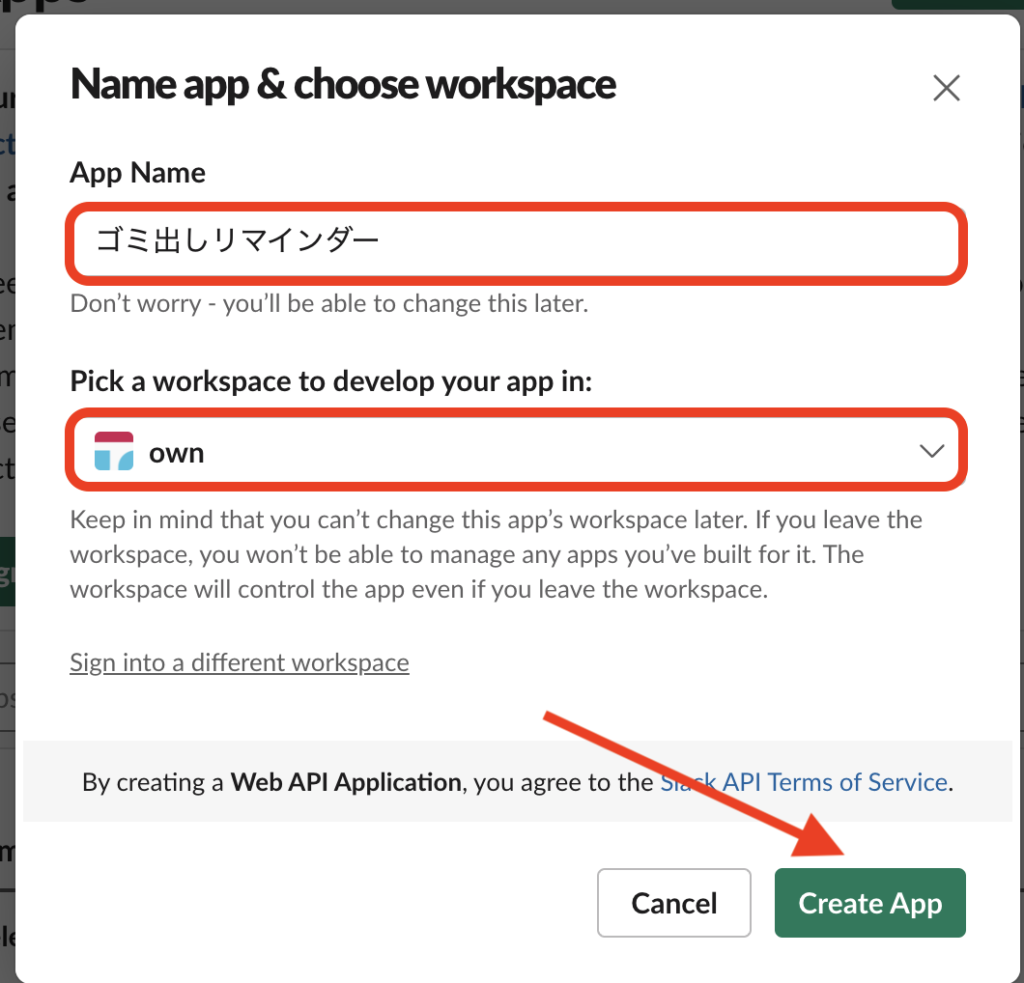
アプリ名とワークスペースを選択して「Create App」を押します。

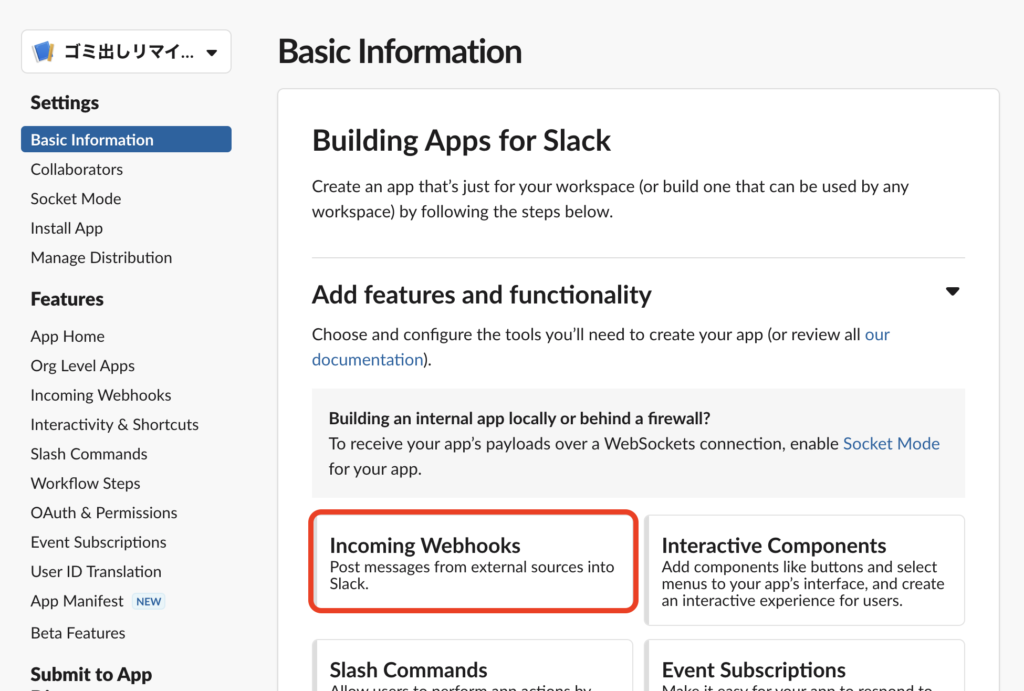
Basic Informationに遷移したら、「Incoming Webhooks」を選択します。

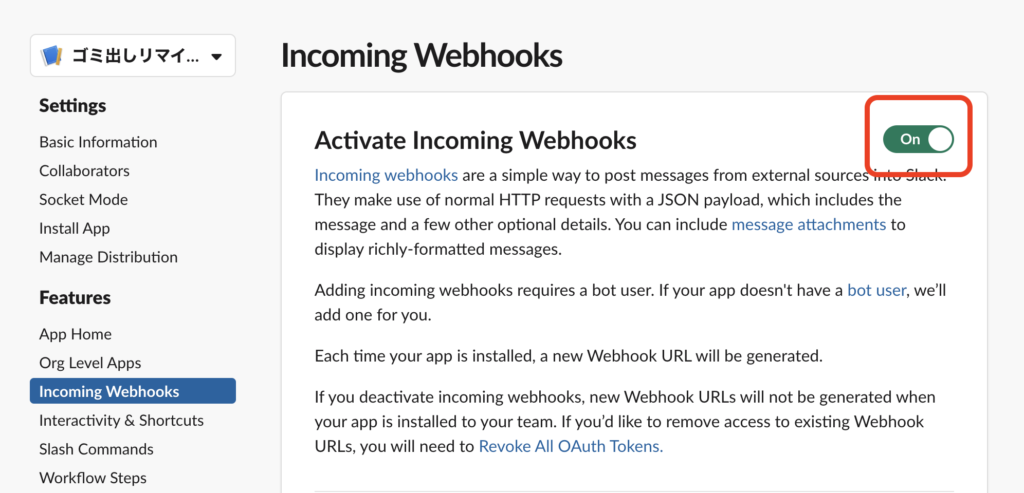
右上のスイッチをOnにします。

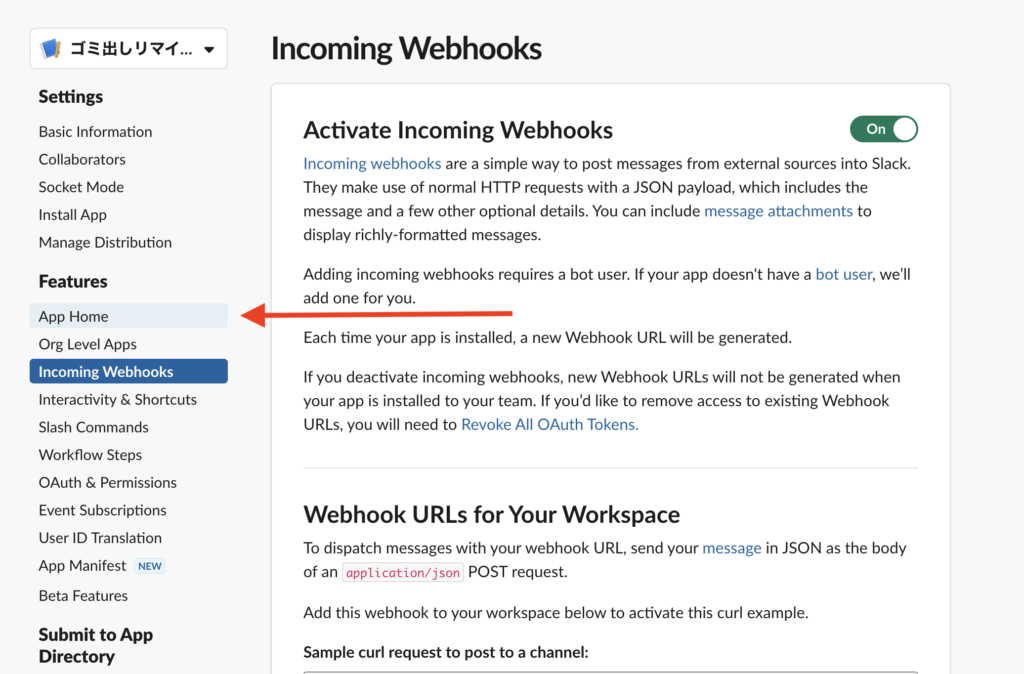
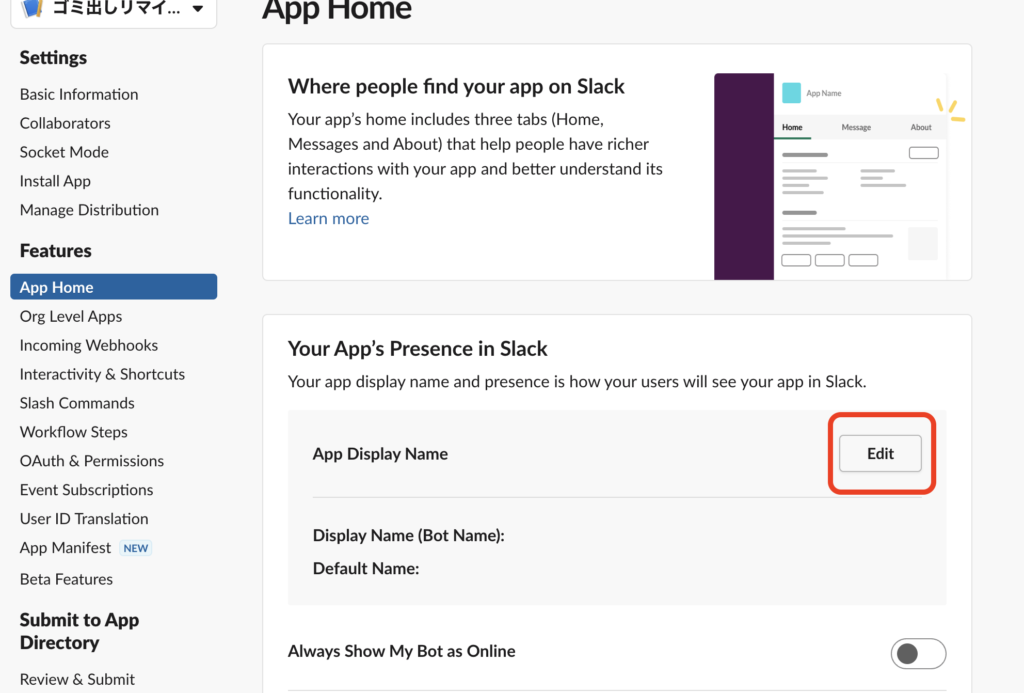
Onにしたら、左メニューから「App Home」に移動します。

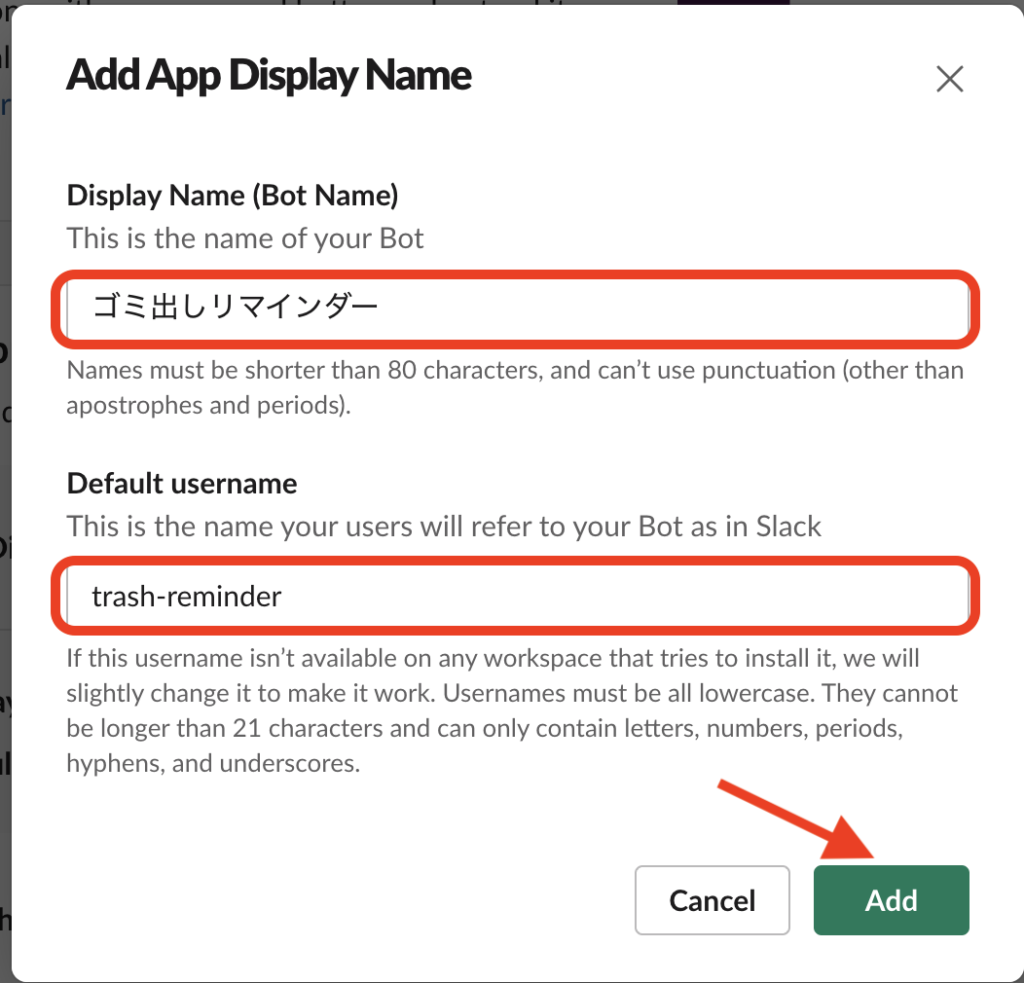
Editから、ボット名を作成します。

入力したらAddを押します。

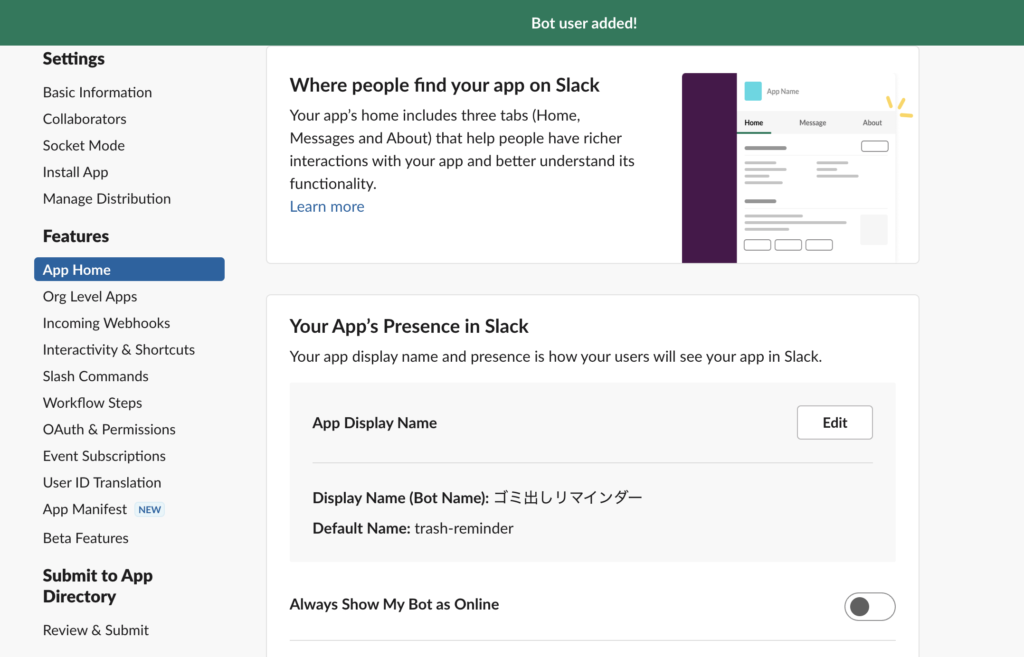
追加できました!
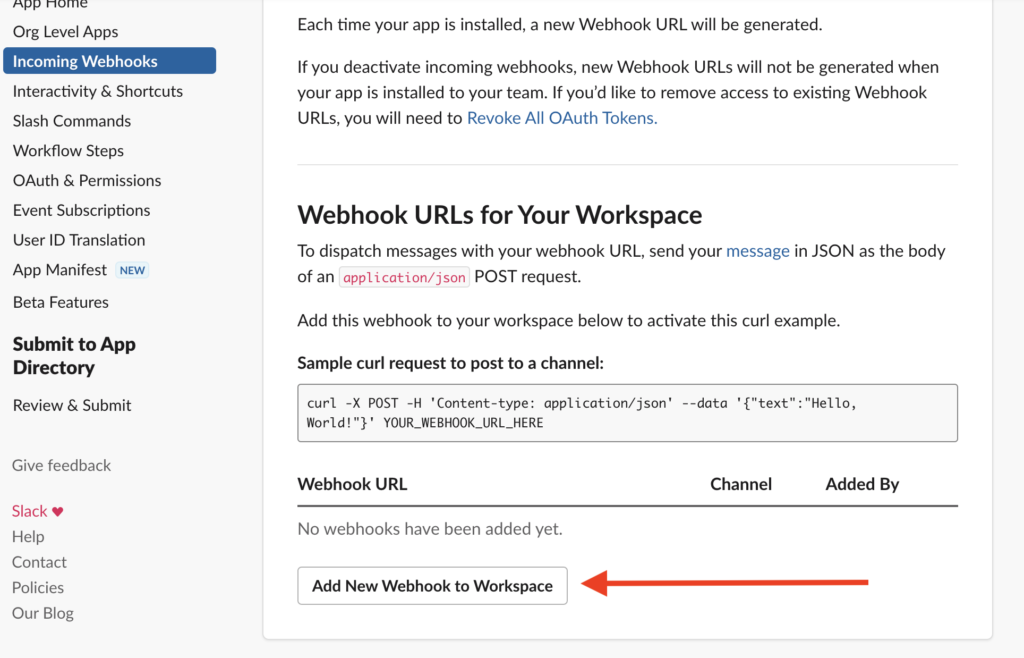
左メニューから「Incoming Webhooks」に移動してください。

下までスクロールして、「Add New Webhook to Workspace」を押します。

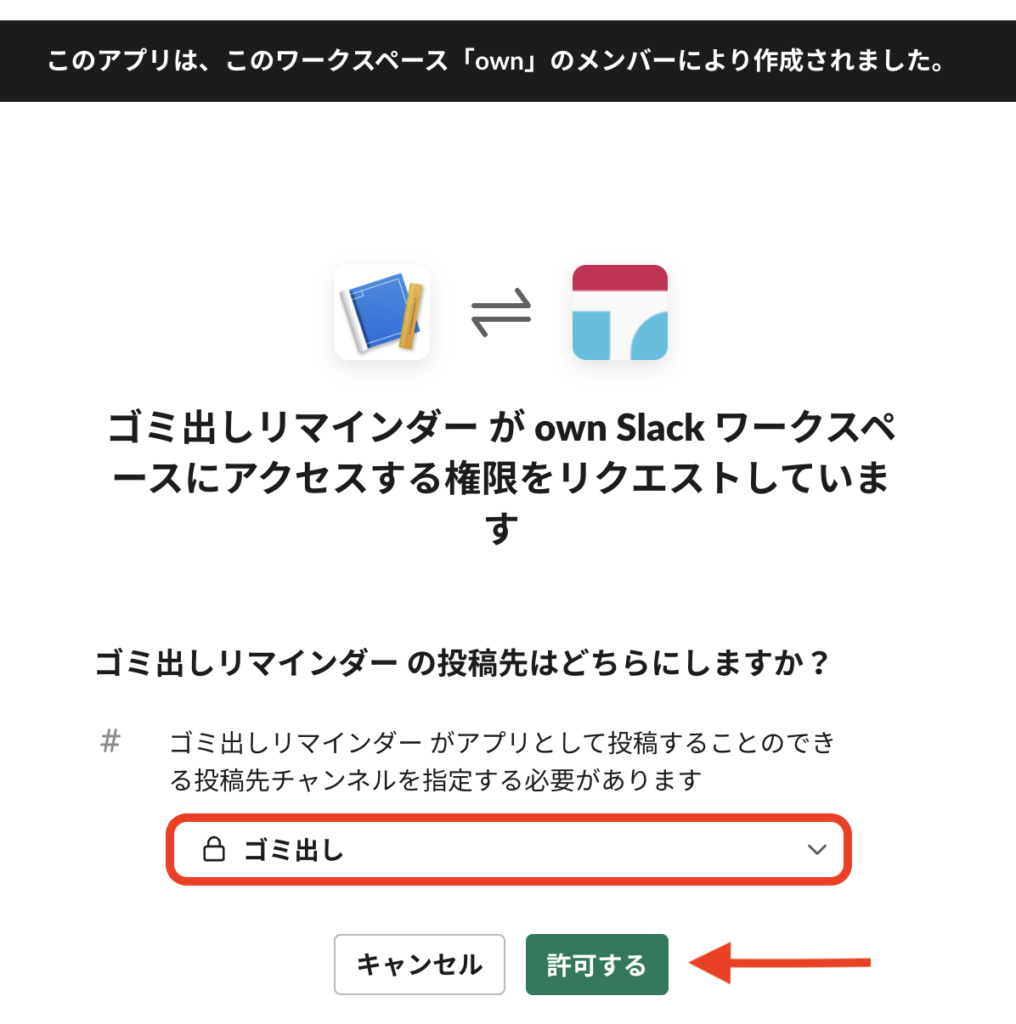
投稿先のチャンネルを選択し、許可します。

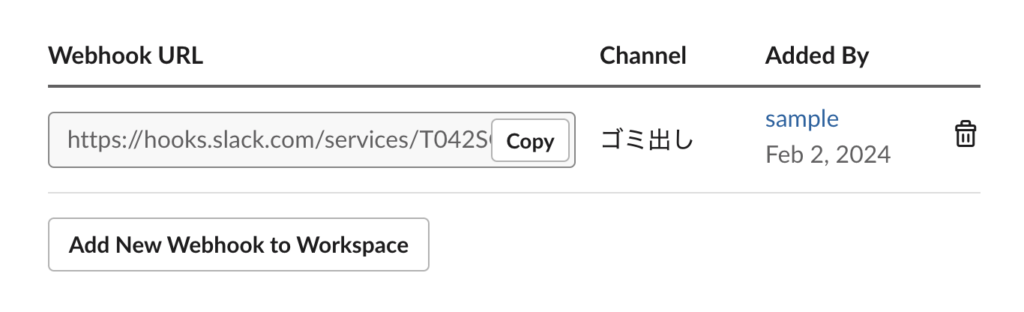
Webhook URLが作成されています。
これでwebhookが有効になりました。

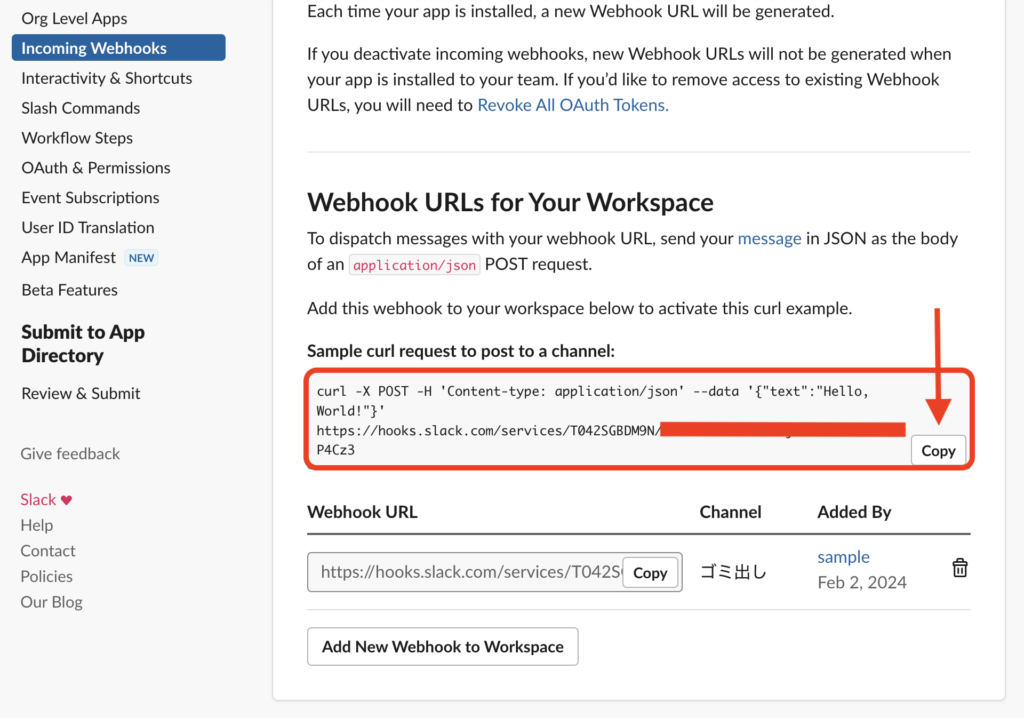
「Sample curl request to post to a channel:」
のコマンドをコピーします。
このコマンドを、ターミナルから実行します。

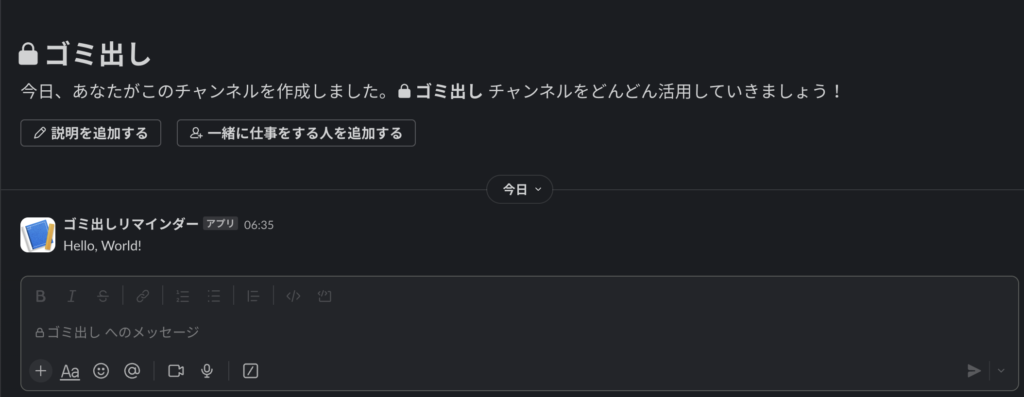
Slack側でチャンネルを見てみると、投稿されていますね!
これでSlack側の準備はOKです🥳
Lambdaから通知する
AWSのコンソールからLambdaを開きます。


「関数の作成」を押下します。

関数名を入力。
他はデフォルトのままで、関数の作成をクリック。

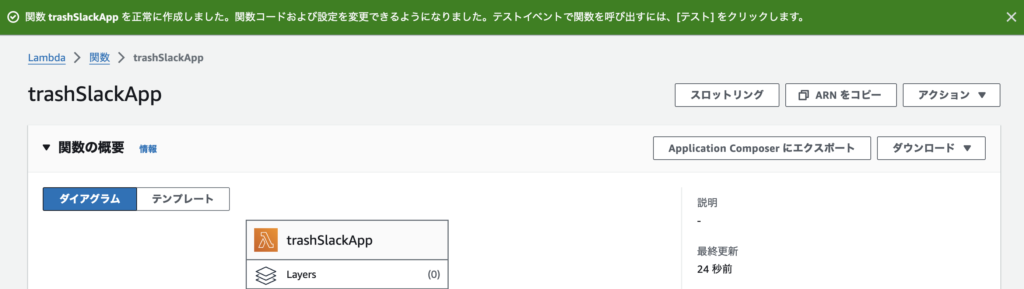
作成できました。
下にスクロールし、コードソースのブロックでコードを編集します。

コードを貼り付けします。
import https from 'https';
export const handler = async (event) => {
const url = process.env.SLACK_WEBHOOK_URL;
const data = JSON.stringify({
text: "仮の通知です。",
});
const options = {
method: "POST",
headers: {
"Content-Type": "application/json",
},
};
const promise = new Promise(function(resolve, reject) {
const request = https.request(url,options, (res) => {
resolve(res.statusCode);
}).on('error', (e) => {
reject(Error(e));
});
request.write(data);
request.end();
});
return promise;
};

deployをクリック。
次に、環境変数を設定します。

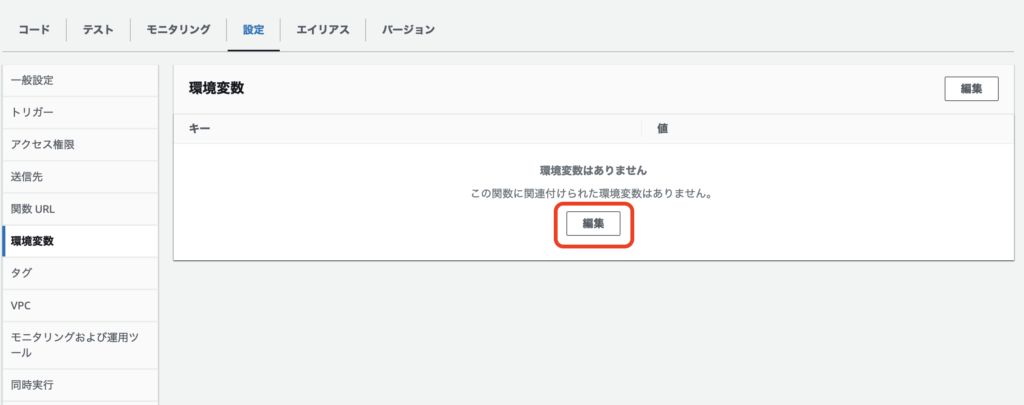
「設定」のタブを選択し、左メニューから環境変数に移動します。
編集を押します。

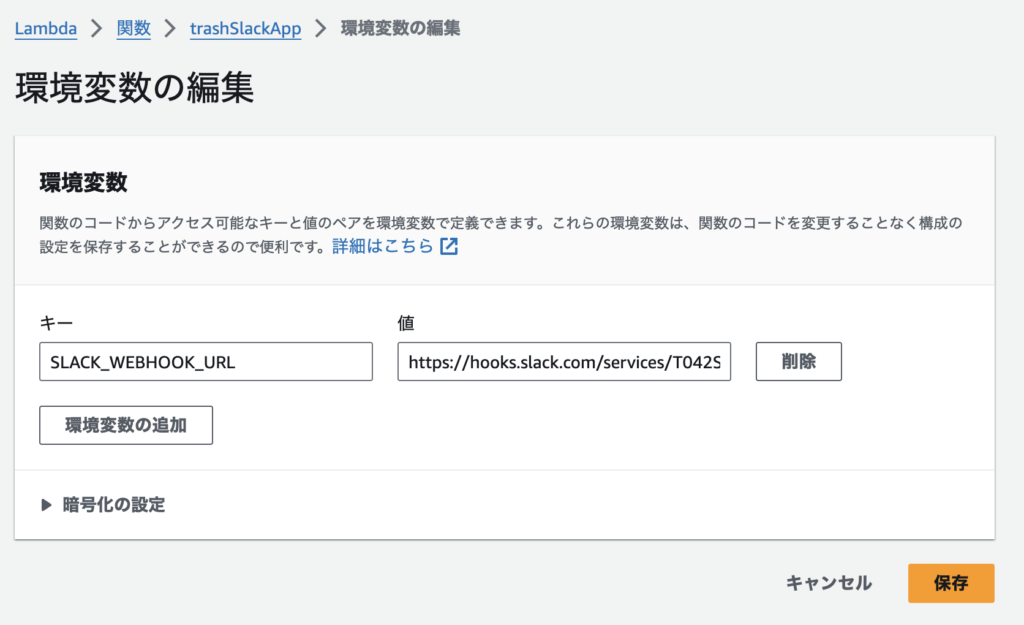
キーは「SLACK_WEBHOOK_URL」、
値はSlack webhookのURLをコピーして貼り付けします👇

入力したら保存してください。

テストのタブに移動し、テストを押して実行してみます。

実行が成功しました。

Slackに「仮の通知です。」が投稿されていれば問題ありません。
イベントで通知を出し分ける
ここからは、通知の文言をゴミ出しの内容に変更していきます。
今回は
- 可燃ゴミ
- 不燃ゴミ
- 資源ごみ
を出し分けるように設定します。
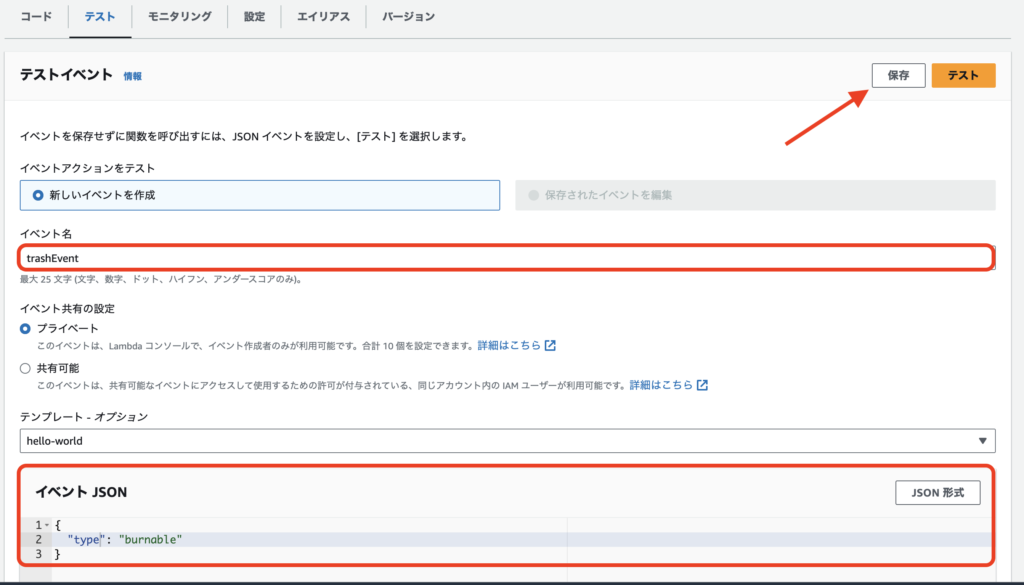
Lambdaのテストタブからイベントを作成します。

イベント名とイベントJSONを入力し保存します。
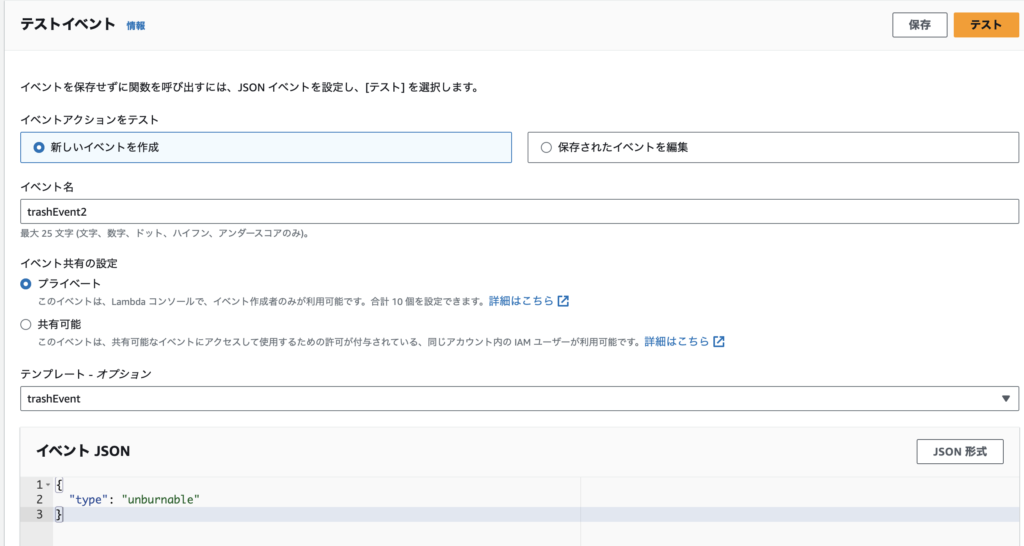
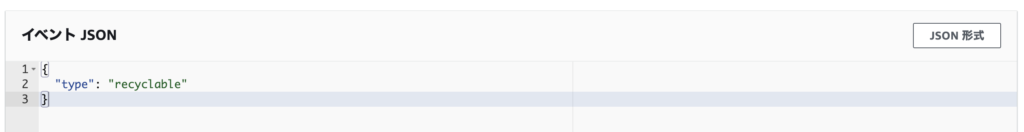
不燃ごみと資源ごみのイベントも同様に作成します。


イベントJSONがLambdaの引数に渡ってくるので、この値を元にSlackの表示を分岐させます。
Lambdaのコードを編集します。
import https from 'https';
export const handler = async (event) => {
const url = process.env.SLACK_WEBHOOK_URL;
const data = JSON.stringify({
text: event.type === "burnable" ? "🔥今日は可燃ゴミの日です🔥" :
event.type === "unburnable" ? "🗑️今日は不燃ゴミの日です🗑️️" :
"♻️今日は資源ゴミの日です♻️",
});
const options = {
method: "POST",
headers: {
"Content-Type": "application/json",
},
};
const promise = new Promise(function(resolve, reject) {
const request = https.request(url, options, (res) => {
resolve(res.statusCode);
}).on('error', (e) => {
reject(Error(e));
});
request.write(data);
request.end();
});
return promise;
};
event.typeで、ゴミの種類を分岐させています。
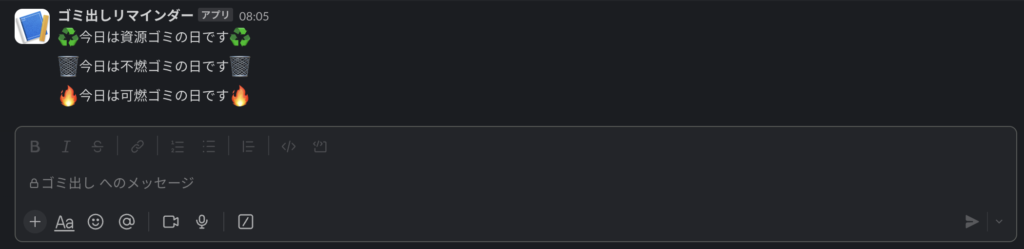
この状態でSlackに通知を送ってみましょう。

イベント名のところを切り替えて、「可燃」「不燃」「資源」の3通り送れるか確認しましょう。

3通り送れました!!!
EventBridgeに登録
あとはEventBridgeからLambda関数を指定曜日に呼び出せば完成です。
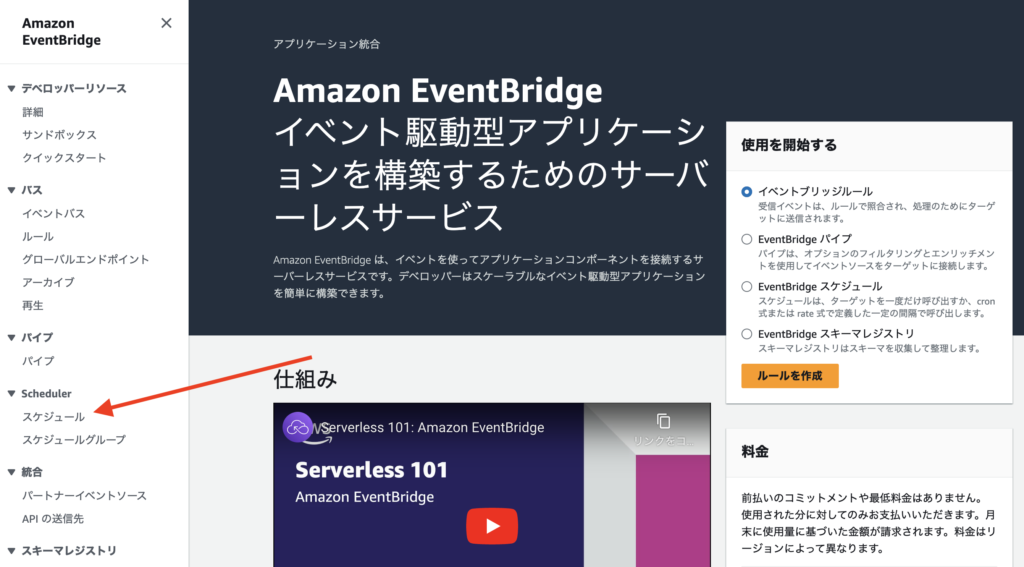
EventBridgeのコンソール画面に移動します。

サイドメニューのスケジュールを選択します。

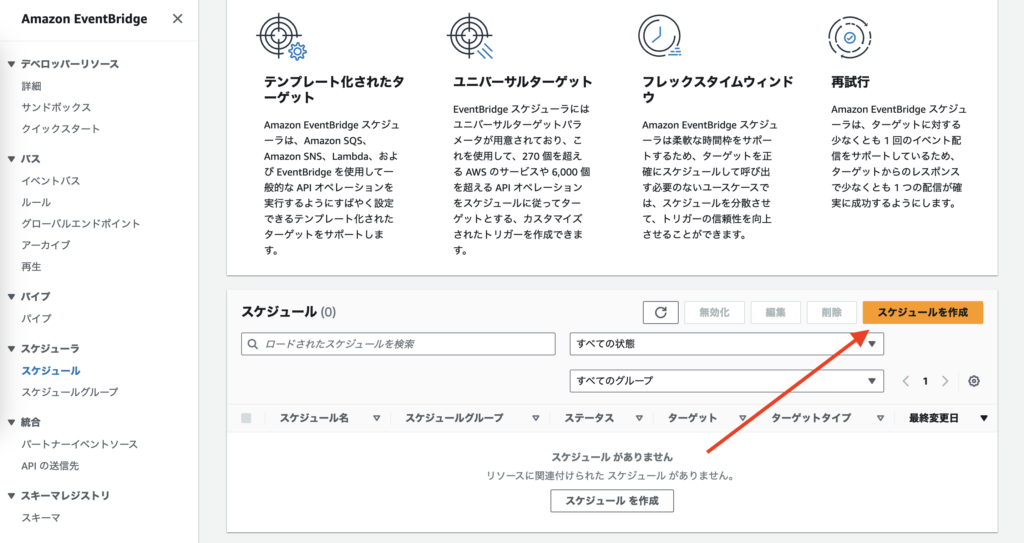
スケジュールを作成します。

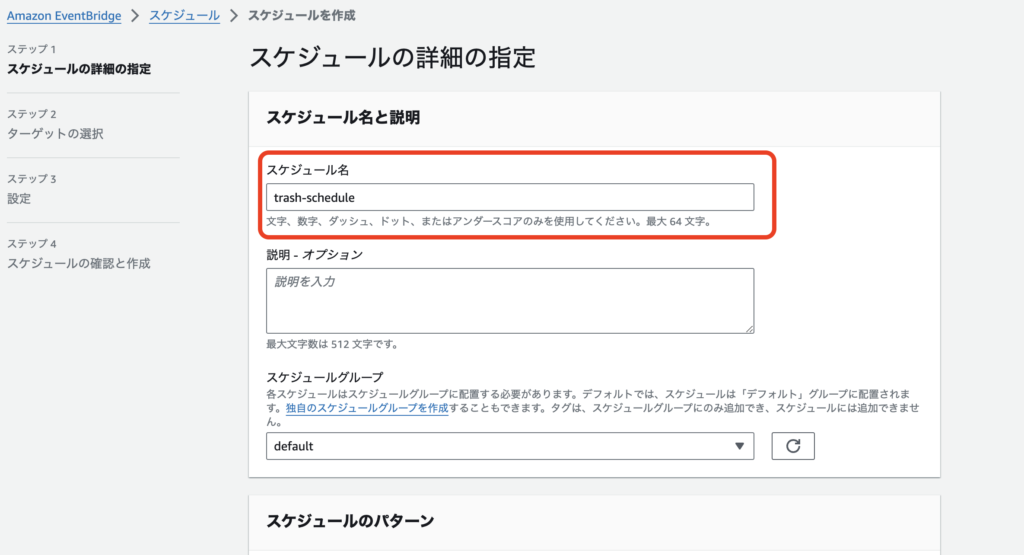
スケジュール名を入力。
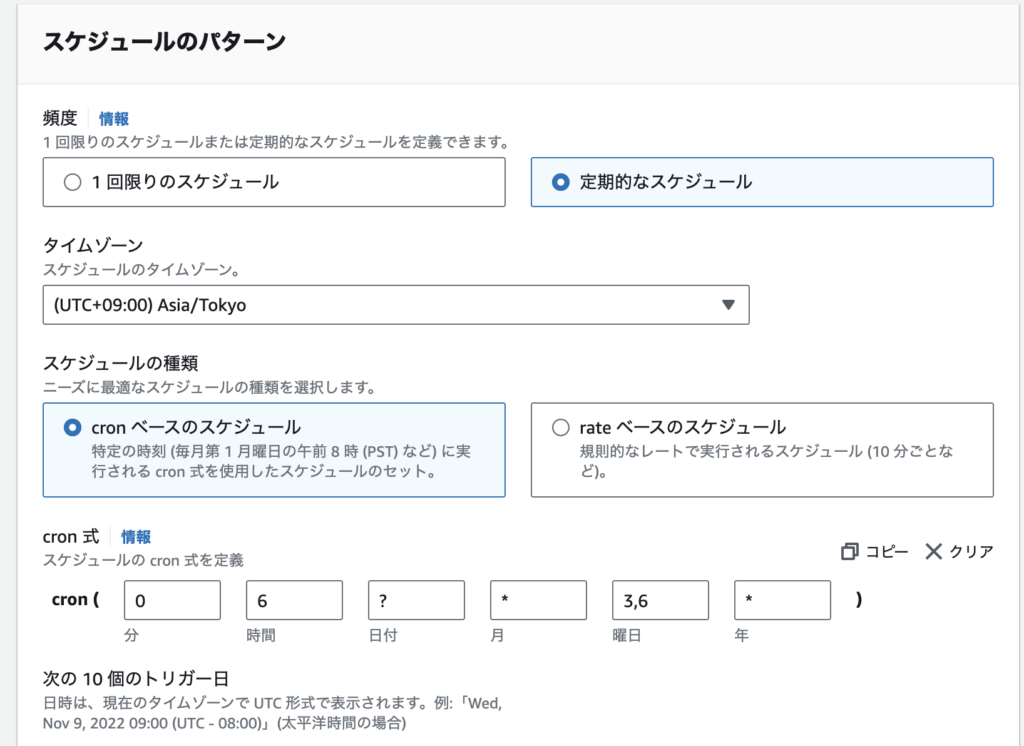
スケジュールのパターンをcron形式で入れます。
まずは可燃ゴミから作成しましょう。
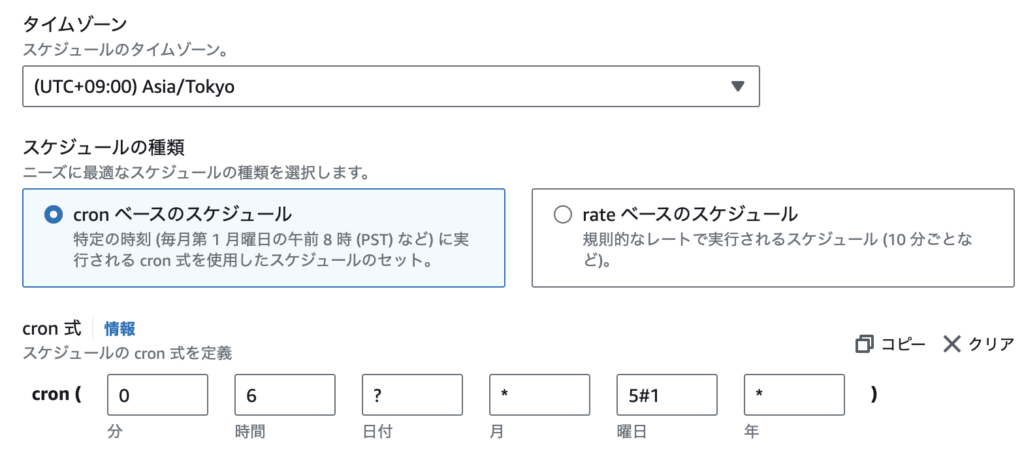
頻度は「定期的なスケジュール」、cronは可燃ゴミの日に合わせてください。
今回は毎週火曜日と金曜日の朝6時で設定します。

日付は「?」にしないとエラーになってしまいました。(「*」だと動かない)

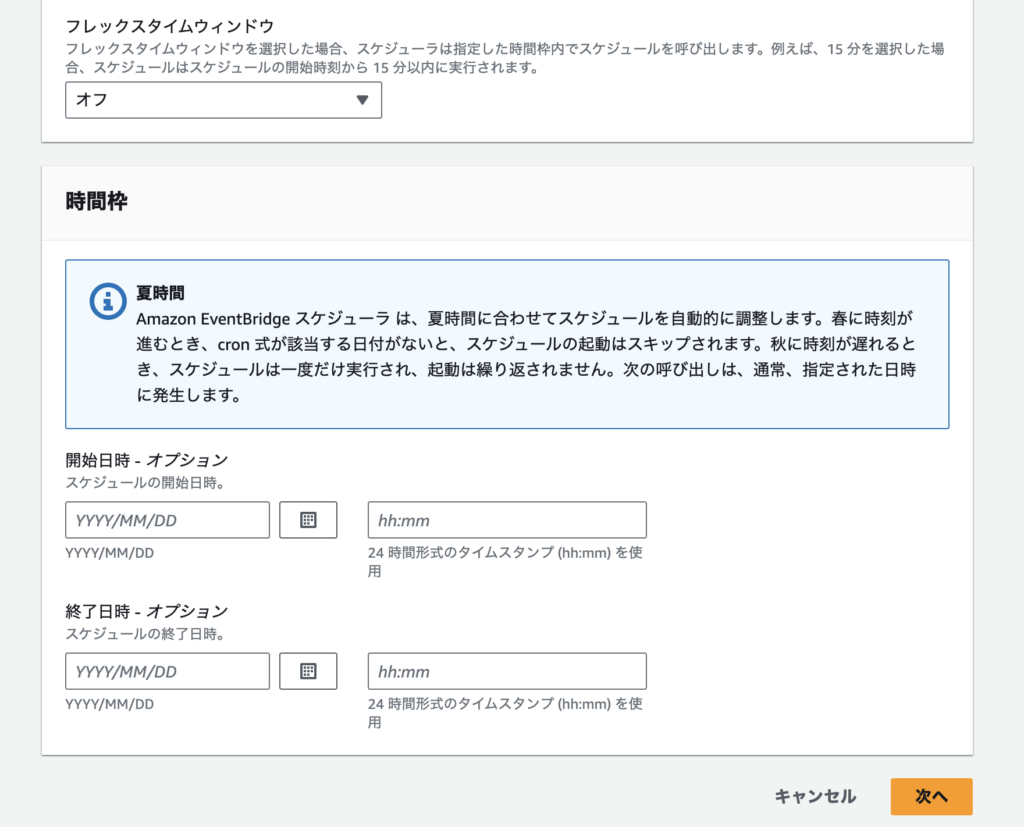
フレックスやサマータイムは必要あれば指定してください。次へ。

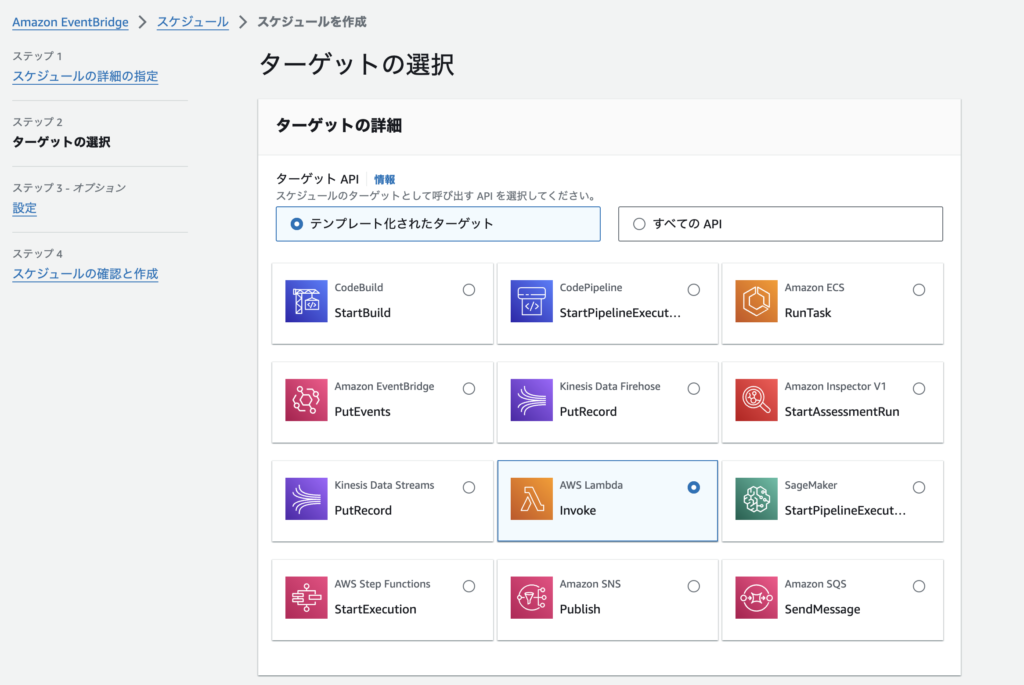
ターゲットにLambdaを指定します。

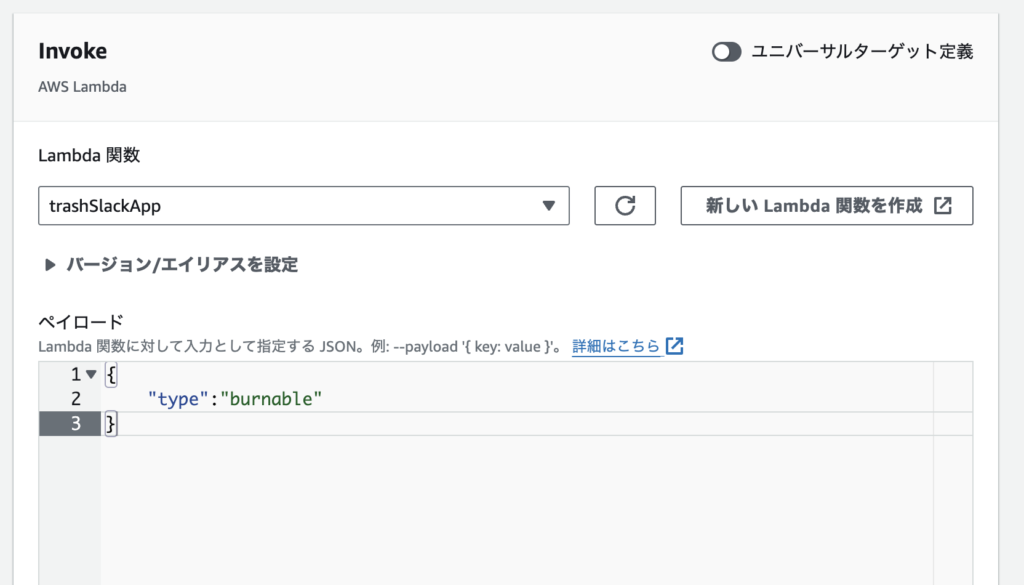
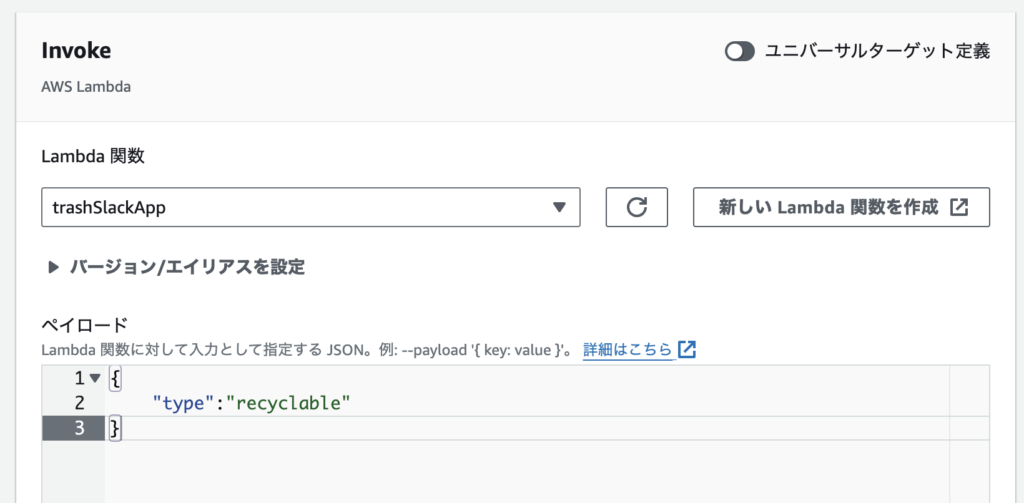
Invokeの項目で、呼び出す関数と引数のJSONを指定します。
次へを押して進みます。

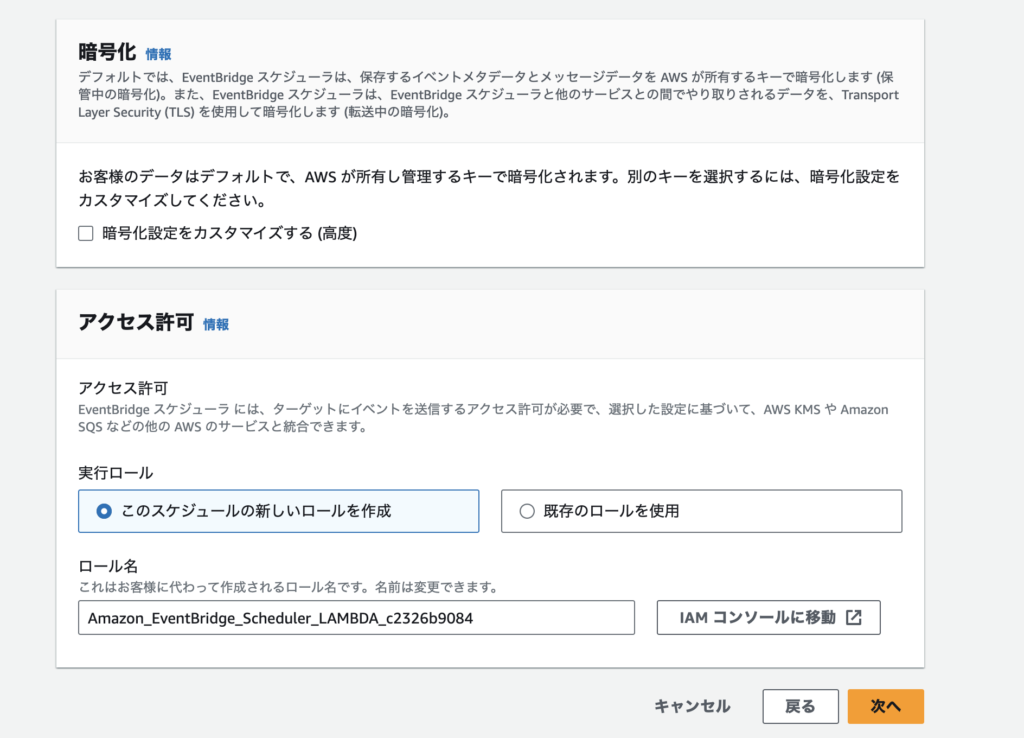
スケジュール完了後のアクションを「NONE」、再試行ポリシーをOFFにします。

他の項目はデフォルトのままで次に進みます。

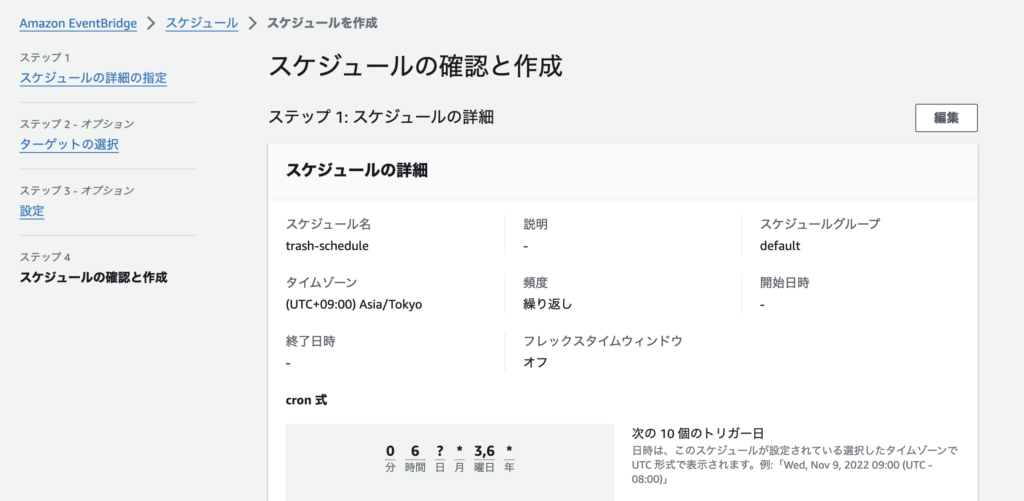
内容を確認したら、下までスクロールして「スケジュールを作成」を押します。

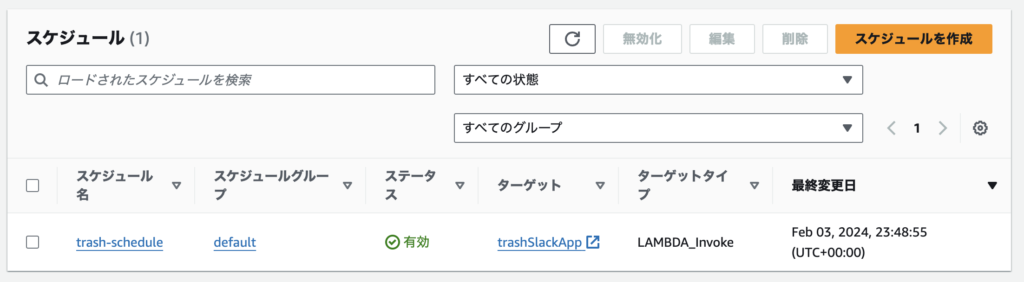
作成されていればOKです。
あとは同様の手順で「不燃ごみ」、「資源ごみ」のスケジュールも作成します。
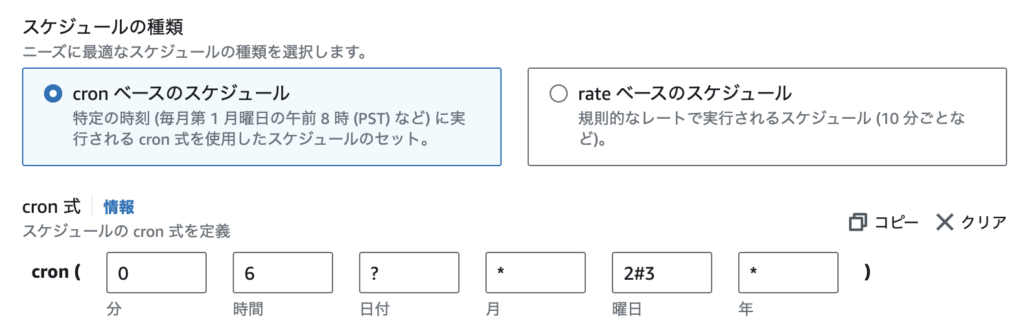
「不燃ごみ」は第三月曜日として設定します。


「資源ごみ」は第一木曜日とします。


これで完成です🙌
指定日にSlackに通知が来るはずです。
あとは他のゴミの種類を追加するなど、オリジナルに実装してみてください!