はじめに
PrismaはNode.jsで使用できるORM(SQLを楽に記述できるツール)です。
今回はPrismaを使ってToDoアプリを実装しながら学んでいきます。
作成する機能
ToDoアプリのAPIを作成します。
APIはNext.jsのAPI Routesを使用します。
インストール
基本的にQuickStartの通りに進めてもらえればOKです。

Quickstart with TypeScript & SQLite | Prisma Documentation
Get started with Prisma ORM in 5 minutes. You will learn how to send queries to a SQLite database in a plain TypeScript script using Prisma Client.
prismaパッケージをインストールします。
npm install prisma --save-dev初期化します。
npx prisma initこれでschema.prismaと.envが作成されます。
環境変数のURLは適宜変更してください。
schemaを変更します。
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model todos {
id Int @id @default(autoincrement())
text String @db.VarChar(20)
completed Boolean
created_at DateTime? @default(now()) @db.Timestamptz(6)
updated_at DateTime? @default(now()) @db.Timestamptz(6)
}
マイグレーションします。
npx prisma migrate dev名前が聞かれるので、適当につけておきましょう。
これでテーブルが作成されました!
このタイミングで、@prisma/clientのパッケージも自動でインストールされます。
初期データを下記に用意しました👇
INSERT INTO "public"."todos" ("id", "text", "completed", "created_at", "updated_at") VALUES
(1, '食料品を買う', 'f', '2023-10-31 23:47:36.70281+00', '2023-10-31 23:47:36.70281+00'),
(4, '本を3冊読む', 'f', '2023-10-31 23:47:36.70281+00', '2023-10-31 23:47:36.70281+00'),
(5, 'レポートを書く', 't', '2023-10-31 23:47:36.70281+00', '2023-10-31 23:47:36.70281+00'),
(6, 'ランニング30分', 'f', '2023-10-31 23:52:47.457506+00', '2023-10-31 23:52:47.457506+00'),
(7, '料理の新しいレシピを試す', 't', '2023-10-31 23:52:47.457506+00', '2023-10-31 23:52:47.457506+00'),
(8, '大阪旅行の計画を立てる', 't', '2023-10-31 23:52:47.457506+00', '2023-10-31 23:52:47.457506+00'),
(9, 'ギターを買って練習する', 'f', '2023-10-31 23:52:47.457506+00', '2023-10-31 23:52:47.457506+00'),
(10, '新しい布団を検討する', 't', '2023-10-31 23:52:47.457506+00', '2023-10-31 23:52:47.457506+00'),
(12, 'sample todo', 'f', '2024-03-06 23:22:46.151755+00', '2024-03-06 23:22:46.151755+00'),
(41, 'Reactのキャッチアップ', 't', '2024-03-10 09:49:14.264705+00', '2024-03-10 09:49:14.264705+00'),
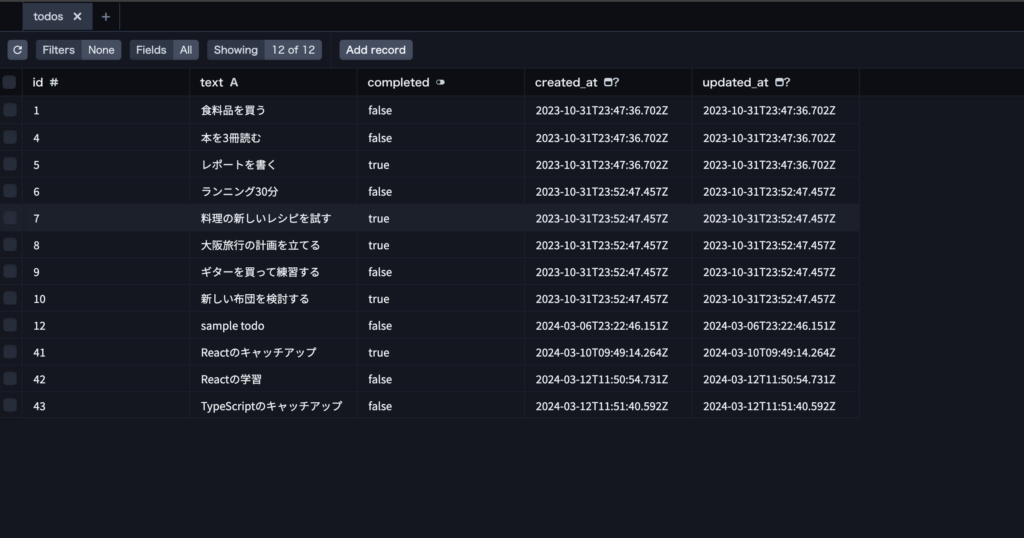
(43, 'Vue.jsのキャッチアップ', 'f', '2024-03-10 09:51:38.305916+00', '2024-03-10 09:51:38.305916+00');npx prisma studioで、テーブルをブラウザ上で見ることができます!

とても使いやすいですね!
一覧表示(SELECT)
export default async function handler(
req: NextApiRequest,
res: NextApiResponse
) {
const prisma = new PrismaClient();
if (req.method === "GET") {
try {
const result = await prisma.todos.findMany();
console.log(result);
return res.json(result);
} catch (error) {
console.error(error);
return res.status(500).json({ msg: "Internal Server Error" });
}
}
}findManyでselectできます。
logにselect結果が出ればOKです。

降順にしたい場合は、
const result = await prisma.todos.findMany({
orderBy: {
id: "desc",
},
});このようにorderByを指定。
残りの処理も簡単にまとめました👇
作成(INSERT)
const result = await prisma.todos.create({
data: { text, completed: false },
});
return res.json(result);更新(UPDATE)
const result = await prisma.todos.update({
where: { id },
data: { text, completed },
});
return res.json(result);削除(DELETE)
const result = await prisma.todos.delete({
where: { id },
});
return res.json(result);まとめ
このように簡単にCRUDが実装できました。
型の補完も効くので非常に扱いやすいですね。