Laravelでjwt token認証付きAPIの実装方法を解説します。
前提
- Laravel 10.x
- PHP 8.3
画面作成
簡単なニュースアプリを作成します。
ニュース一覧はAPIで取得し、ログインしていると取得が可能です。
ログインページはこのような感じです👇

ニュース一覧ページはこのような感じ👇

API作成
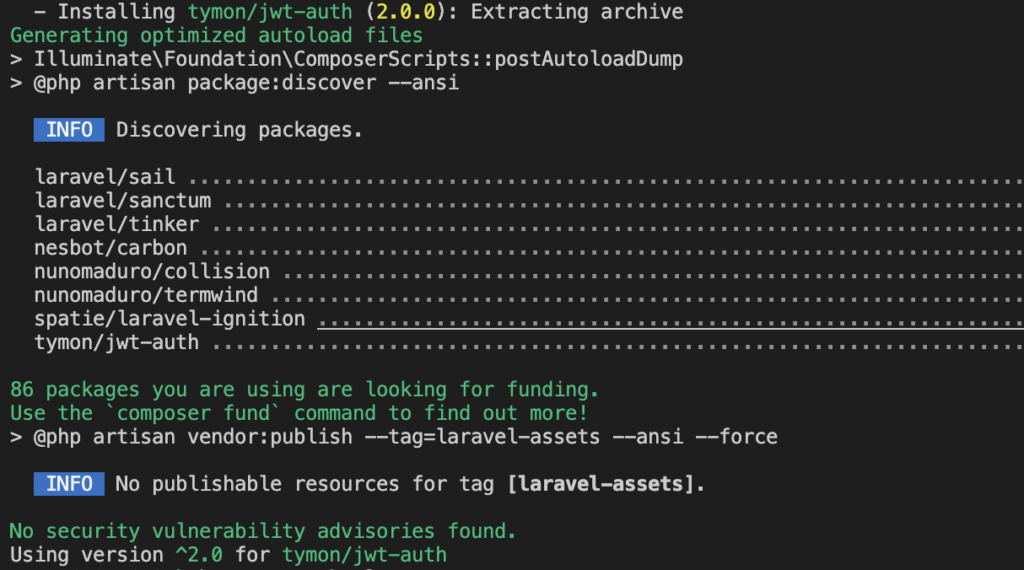
まずはパッケージをインストールします。
composer require tymon/jwt-auth
インストールされたら、次のコマンドで設定ファイルを作成します。
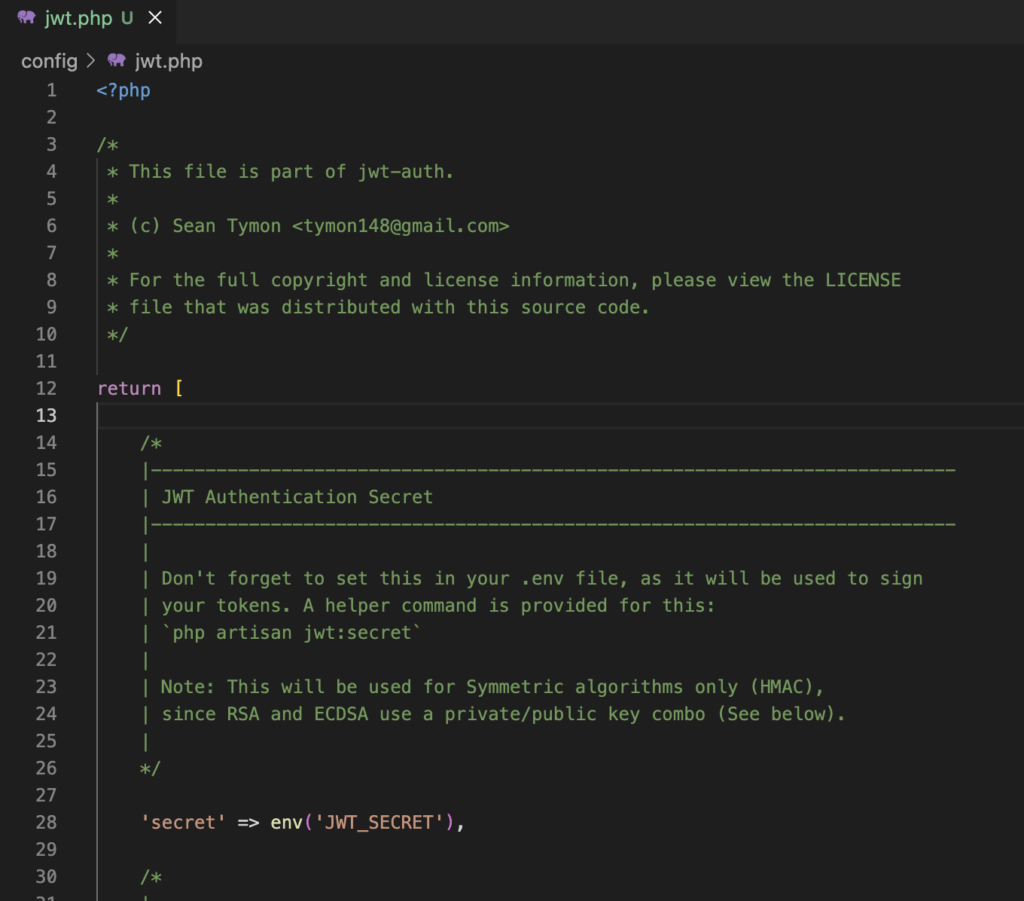
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"config/jwt.phpが作成されました。

設定項目が並んでいることを確認できます。
php artisan jwt:secretで、シークレット文字列を.envに書き込みます。

JWT_SECRET の環境変数が追加されました。
次に、app/Models/User.phpを編集します。
参考:https://jwt-auth.readthedocs.io/en/develop/quick-start/
<?php
namespace App\Models;
// use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
/**
* Get the identifier that will be stored in the subject claim of the JWT.
*
* @return mixed
*/
public function getJWTIdentifier()
{
return $this->getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
}
変更箇所は、
- JWTSubjectをimplementsに追加
- getJWTIdentifier関数を実装
- getJWTCustomClaims関数を実装
になります。
config/auth.phpを編集します。
'defaults' => [
'guard' => 'api', // apiに変更
'passwords' => 'users',
], 'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
// 追加
'api' => [
'driver' => 'jwt',
'provider' => 'users',
],
],認証用のコントローラーを作成します。
php artisan make:controller AuthControllerAuthControllerを次のように編集します。
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
use App\Http\Controllers\Controller;
class AuthController extends Controller
{
/**
* Create a new AuthController instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth:api', ['except' => ['login']]);
}
/**
* Get a JWT via given credentials.
*
* @return \Illuminate\Http\JsonResponse
*/
public function login()
{
$credentials = request(['email', 'password']);
if (! $token = auth()->attempt($credentials)) {
return response()->json(['error' => 'Unauthorized'], 401);
}
return $this->respondWithToken($token);
}
/**
* Get the authenticated User.
*
* @return \Illuminate\Http\JsonResponse
*/
public function me()
{
return response()->json(auth()->user());
}
/**
* Log the user out (Invalidate the token).
*
* @return \Illuminate\Http\JsonResponse
*/
public function logout()
{
auth()->logout();
return response()->json(['message' => 'Successfully logged out']);
}
/**
* Refresh a token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function refresh()
{
return $this->respondWithToken(auth()->refresh());
}
/**
* Get the token array structure.
*
* @param string $token
*
* @return \Illuminate\Http\JsonResponse
*/
protected function respondWithToken($token)
{
return response()->json([
'access_token' => $token,
'token_type' => 'bearer',
'expires_in' => auth()->factory()->getTTL() * 60
]);
}
}routes/api.phpにルーティングを定義。
Route::group([
'middleware' => 'api',
'prefix' => 'auth'
], function () {
Route::post('login', [AuthController::class, "login"]);
Route::post('logout', [AuthController::class, "logout"]);
Route::post('refresh', [AuthController::class, "refresh"]);
Route::post('me', [AuthController::class, "me"]);
});これで準備が整いました!
- ログイン
- ログアウト
- トークンリフレッシュ
- ユーザー情報取得
4つのエンドポイントができています。
ログイン処理
まずpostmanでAPIにリクエストを投げていきます。
- POST
- http://localhost/api/auth/login

リクエストボディに何も入れないと、401が返却されました。
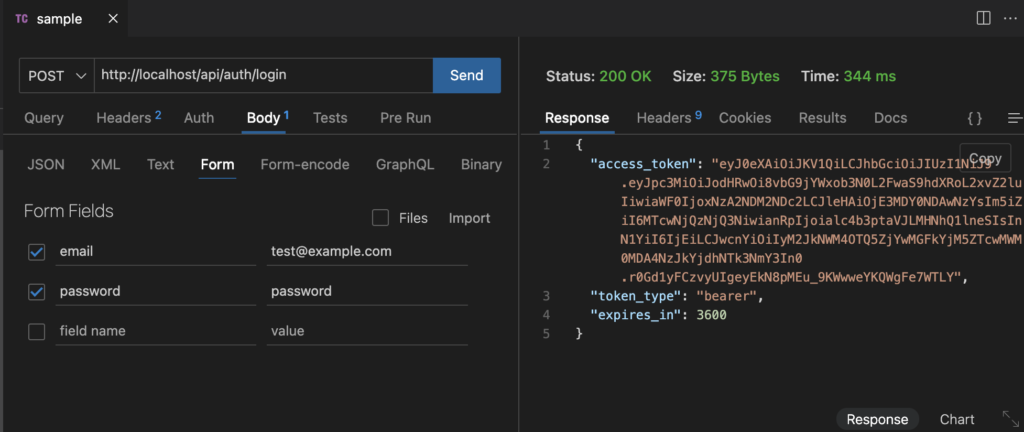
emailとpasswordを入れてみます。(ユーザーは事前に作成必要です)

すると、アクセストークンが返却されました!
次に、自分のユーザー情報を取得するエンドポイント(/api/auth/me)にリクエストを送ります。

AuthヘッダーにBearer Token(先ほどレスポンスに返ってきたトークン)を貼り付けて送ります。
すると、ログインしたユーザーの情報が返却されました!
このようにして、アクセストークンを付与することで認証を通すことができます。
ニュースAPI作成
適当にエンドポイント作ります。middlewareにauth:apiを指定するだけで、認証が必要になります。
class NewsController extends Controller
{
/**
* Display a listing of the resource.
*/
public function index()
{
$newsList = News::all();
return response()->json($newsList);
}
}ニュースのモデルは適当に作成してください。今回はtitleだけ用意しました。
Route::middleware(['api', 'auth:api'])->get('/news', [NewsController::class, "index"]);これで、/api/newsにエンドポイントを設置できました。
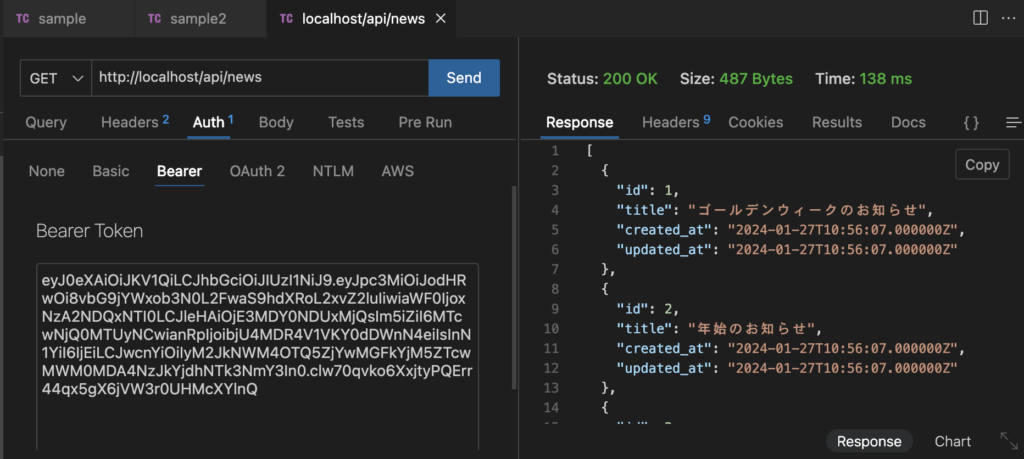
ユーザー情報の取得と同様、アクセストークンを付与してリクエストすると、

ニュース情報が取得できました!

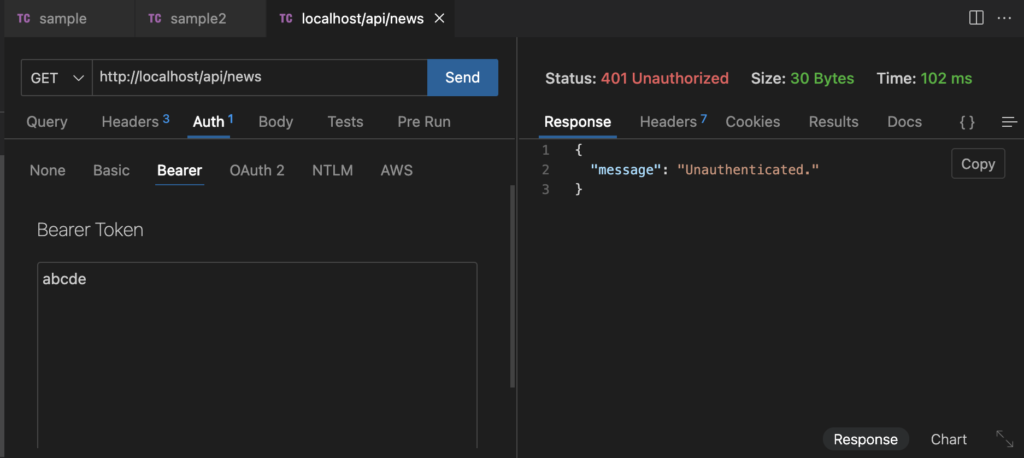
試しにトークンを不正なものにすると、401が返ってくるので問題なさそうですね!
フロント側の実装
APIはできたので、フロント側を実装します。
今回はReactを使っていますが、axiosで送るところを解説するのでReactがわからなくても大丈夫です。
import { useEffect, useState } from "react";
import "./App.css";
import NewsList from "./components/NewsList";
import { News } from "./news.type";
import axios from "axios";
function App() {
const [news, setNews] = useState<News[]>([]);
useEffect(() => {
axios.get("http://localhost/api/news")
.then((res) => setNews(res.data))
.catch((e) => console.error(e));
}, []);
return (
<>
<div>
<h1 className="text-3xl py-8 font-bold text-center">News</h1>
<div className="mx-auto max-w-[640px]">
<NewsList newsList={news} />
</div>
</div>
</>
);
}
export default App;axiosでAPIを実行し、返却値にニュースの一覧が入っています。
今は認証をしていないので、401エラーが返ってきます。
では、ログインしてニュースを取得してみましょう。
ログイン
ログインボタン押下時の処理はこんな感じ。
const handleClickSubmit = () => {
axios
.post("http://localhost/api/auth/login", {
email: "test@example.com",
password: "password",
})
.then((res) => {
console.log(res.data)
})
.catch((e) => console.error(e));
};今回はemailとpasswordを固定で入れています。

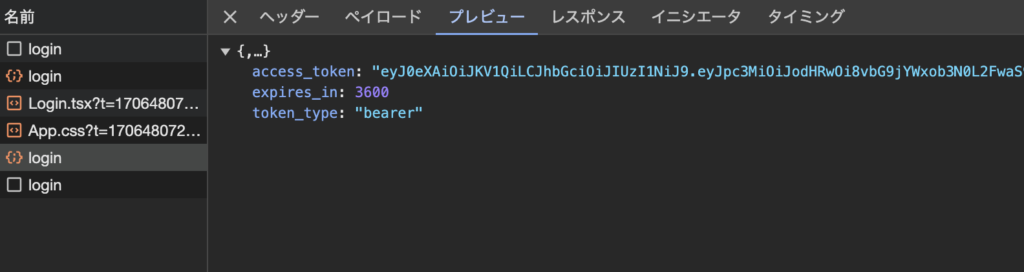
ブラウザ側でアクセストークンが取得できればOKです!
これを保存しておき、ニュース取得時にトークンを一緒に渡すようにしたいです。
今回はCookieに保存する方法で実装します。(決して安全とは言えない点に注意)
セキュリティ周りは下記が参考になります。

トークンを保存
下記のようにしてCookieにトークンを保存します。
const handleClickSubmit = () => {
axios
.post("http://localhost/api/auth/login", {
email: "test@example.com",
password: "password",
})
.then((res) => {
const response: Response = res.data;
setCookie("app_access_token", response.access_token);
navigate("/");
})
.catch((e) => console.error(e));
};setCookieでトークンを「app_access_token」という名前で保持しています。
その後、navigateでニュース画面に飛ばします。
ログインボタンを押して検証ツールからCookieをみると、アクセストークンが保存されていました👇

あとはCookieに保存したトークンをリクエストヘッダーにセットし、ニュースAPIを呼べば完成です!
Authorizationヘッダを指定します。
const token = cookies.app_access_token;
useEffect(() => {
axios
.get("http://localhost/api/news", {
headers: {
Authorization: `Bearer ${token}`,
},
})
.then((res) => setNews(res.data))
.catch((e) => console.error(e));
}, [token]);これでOKです。ログインして、News画面に遷移しましょう。

Laravel側で作成したニュース情報が取得できました!

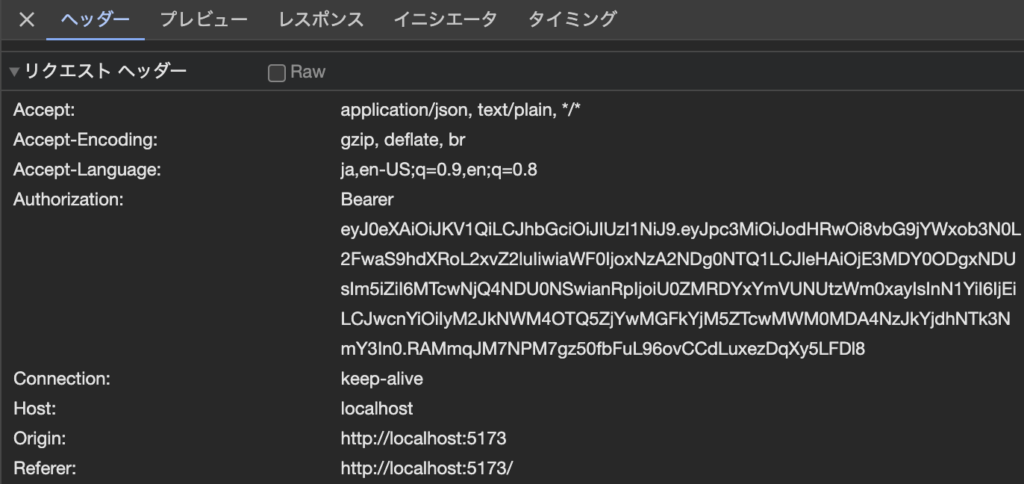
リクエストヘッダーのAuthorizationを見ると、確かにトークンが付与されていますね!
トークンの有効期限設定
ここからはトークンの有効期限を短くしておきましょう。
といっても簡単に設定できます。
.envにJWT_TTLを追加します。試しに1分間だけ有効にしてみます。
JWT_TTL=1分単位で設定できます。デフォルトは60分になっています。
これで1分後にニュースページをリロードすると、トークンの有効期限が切れて取得できなくなるはずです。
リフレッシュトークン
期限が切れたトークンを、自動でリフレッシュ(更新)するように実装します。
すでにエンドポイントは準備できているので、フロントからリクエストして新しいトークンに差し替えればOKです。
const newTokenResponse = await axios.post(
"http://localhost/api/auth/refresh",
{},
{
headers: {
Authorization: `Bearer ${token}`,
},
}
);
const newToken = newTokenResponse.data.access_token;newTokenResponseの中身はこのようになっています👇

新しいアクセストークンがもらえました。
ひとこと
Laravelでjwt token認証付きAPIを実装し、フロントと連携できました!
フロントで保持する点は、今回の実装ではセキュリティ的に問題になることがあります。
セキュリティ要件が緩いのであれば、サクッと作れるので良い方法だと思います。