前提
- Node.jsがインストール済み
- インストールがまだの方はこちらの手順からインストールを進めてください!
- MacBookを例に説明します
完成物
GitHub - shinsaku-sasaki/ViteReactTS: ViteReactTypeScriptのサンプル環境
ViteReactTypeScriptのサンプル環境. Contribute to shinsaku-sasaki/ViteReactTS development by creating an account on GitHub.
手順
任意の名前のフォルダを作成し、移動しておきます。
mkdir ViteReactTS
cd ViteReactTS移動したら、コマンドを入力していきましょう↓
npm create vite@latestプロジェクト名は「.」でOKです。事前に作成したフォルダ配下にインストールされます。
Enterで次に進みます。

パッケージ名は、特にしていなければそのままでEnter。
(package.jsonのnameに指定されます、あまり気にせずOK)

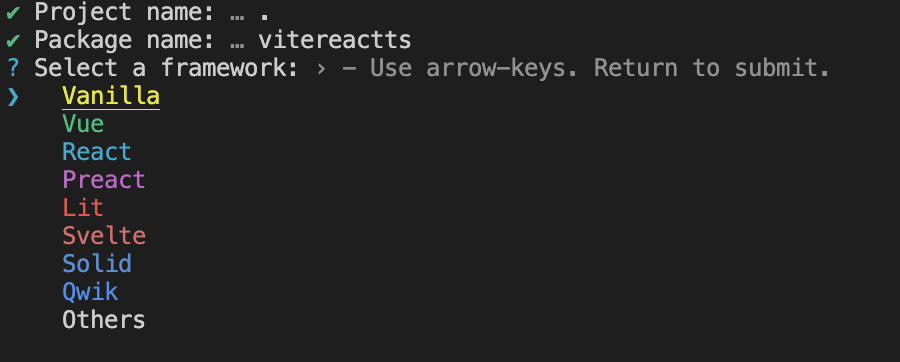
フレームワークを選択します。
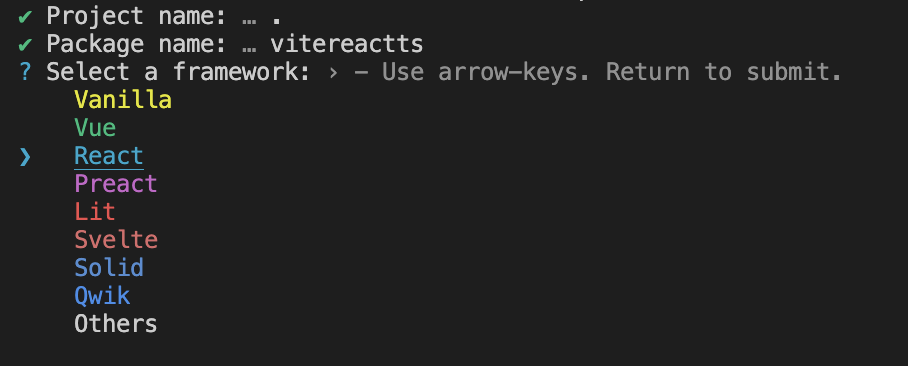
今回はReactを選択します。
選択肢を移動するには下矢印「↓」で移動できます。

Reactを選択し、Enter。

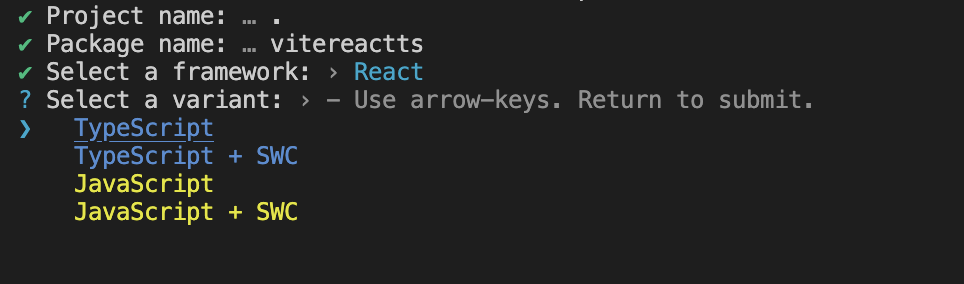
次に、TypeScriptかJavaScriptを選びます。
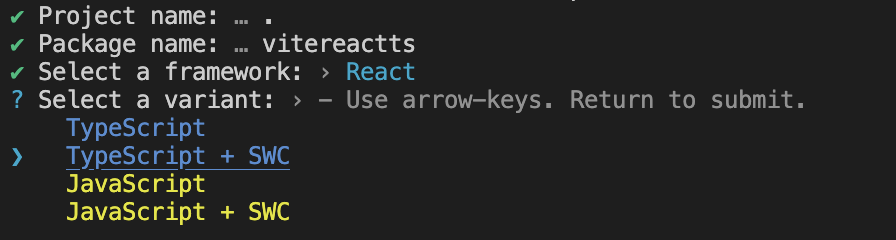
今回はTypeScript + SWCを選択します。
SWCはコンパイラで、Babelより高速にコンパイルできるのが特徴。

TypeScript + SWCを選択し、Enter。

これで下記のようなファイルやディレクトリ作成されます。
.
├── README.md
├── index.html
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.json
├── tsconfig.node.json
└── vite.config.ts
4 directories, 13 filesnpm installで、node_modulesをインストールしましょう。
npm installnpm run devで起動できれば完成です!
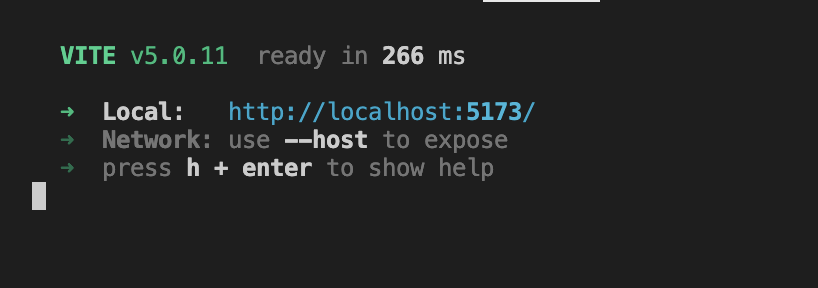
npm run dev
Local : の後のURL(http://localhost:5173/)
にアクセスすると、

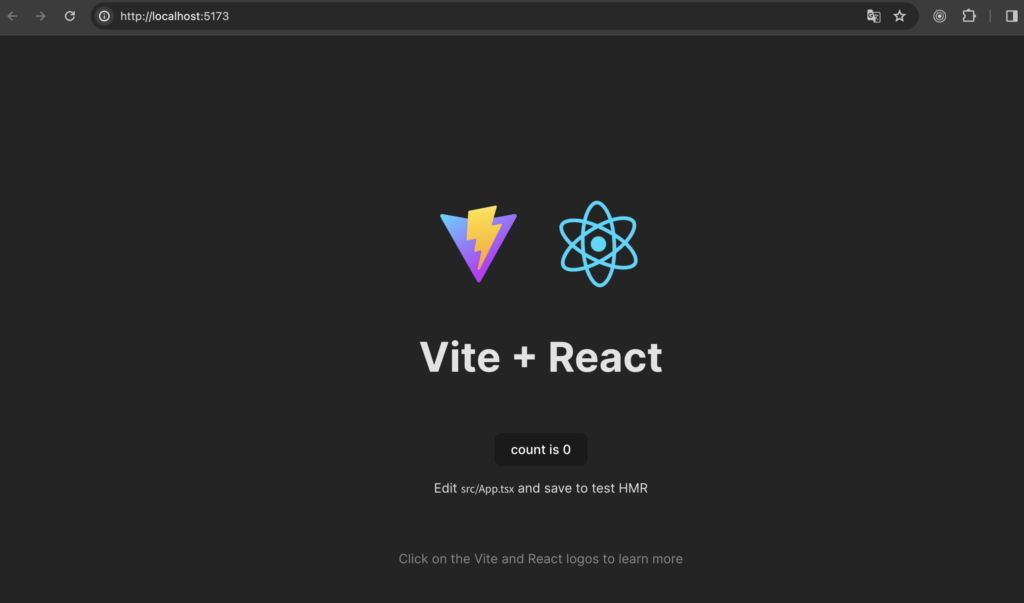
できました!🥳
countを押すと1ずつ増えていきます↓

これで環境構築は完成です!
サクッと構築できるので非常におすすめで使いやすいです!


