第2回はこちらです👇
今回は作成したブログをVercelにデプロイします。
詳しいデプロイ方法はこちらにまとまっています。

Astroサイトのデプロイ
WebにAstroサイトをデプロイする方法。
前提
- Githubにpush済み
- Vercelアカウントを持っている
- GithubとVercelアカウントが連携済み
Vercelにデプロイ
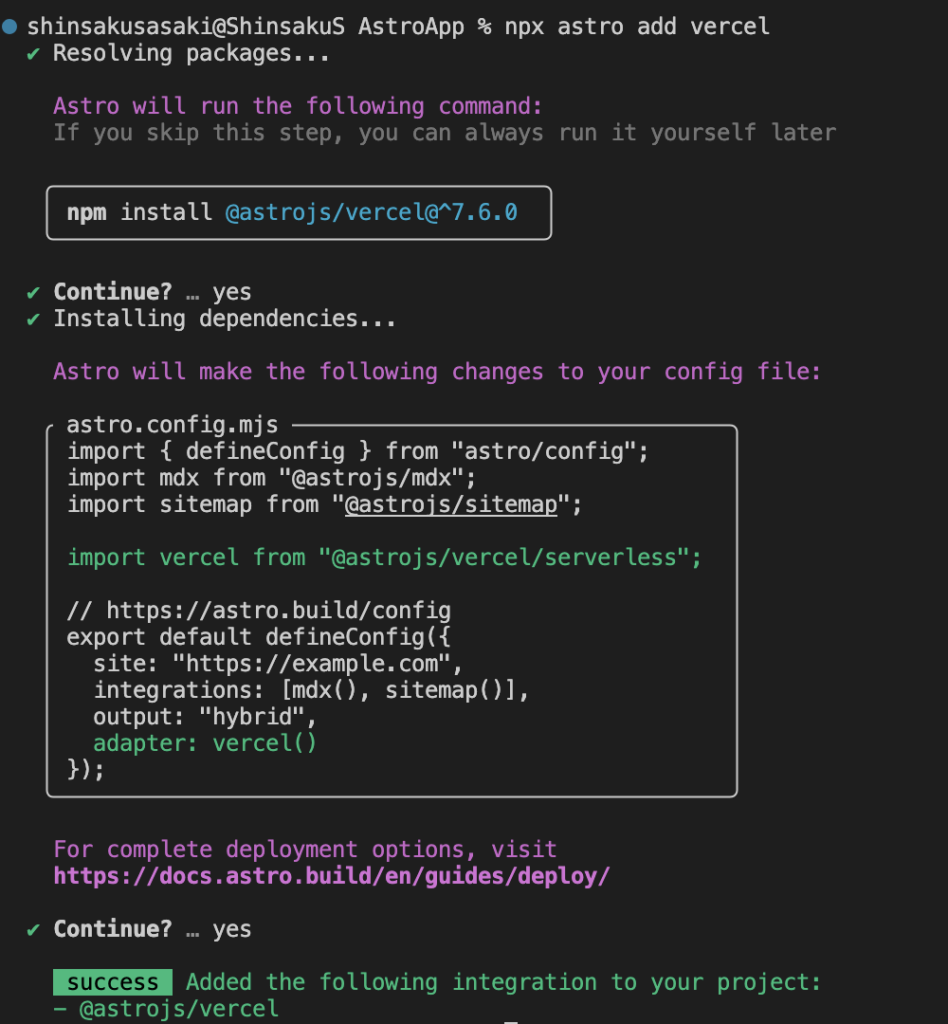
Astroプロジェクトでコマンドを実行します。
npx astro add vercelAstroプロジェクトでSSRを有効にするためのVercelアダプターを追加します。これにより、アダプターのインストールと、
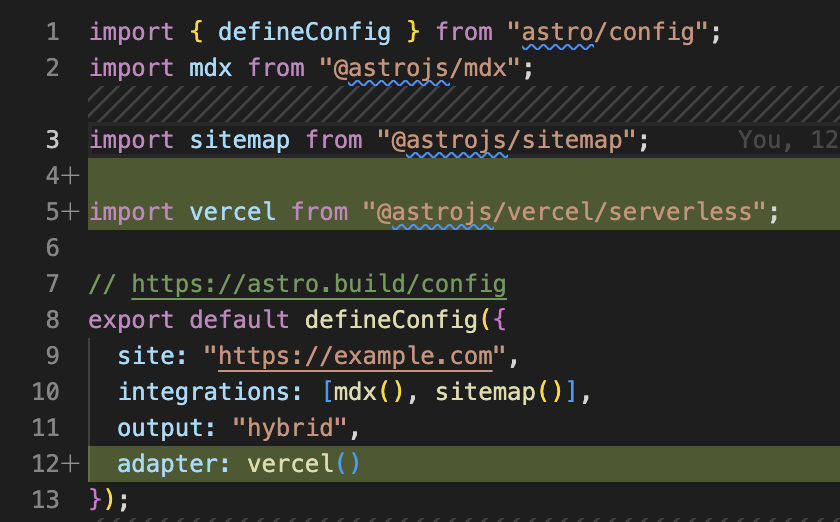
astro.config.mjsファイルへの適切な変更が1ステップで行われます。

astro.config.mjsに追記されました。

この状態で、githubにpushしておきます。
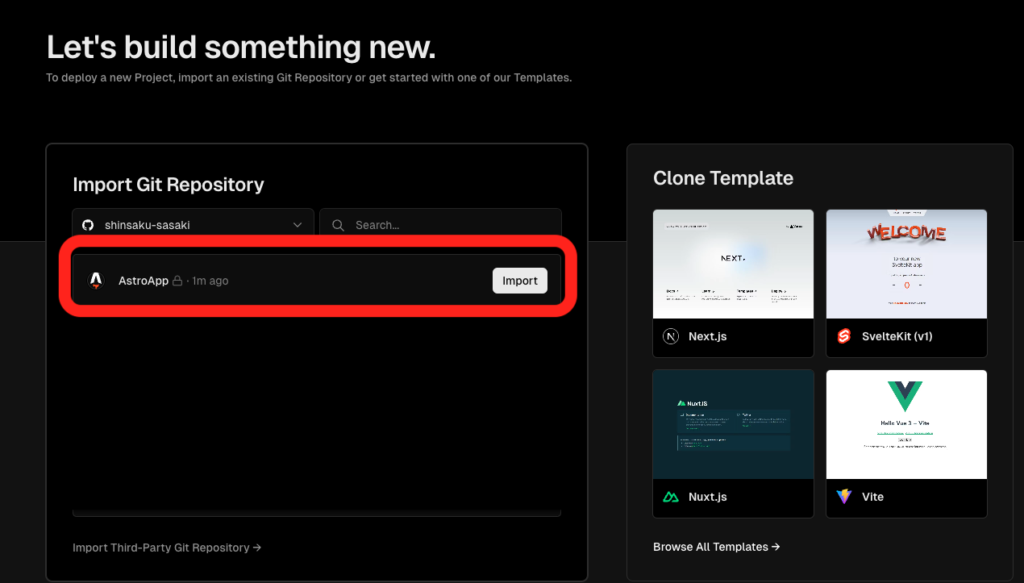
vercelの管理画面から、プロジェクトを新規追加します。

作成したAstroプロジェクトを選択。

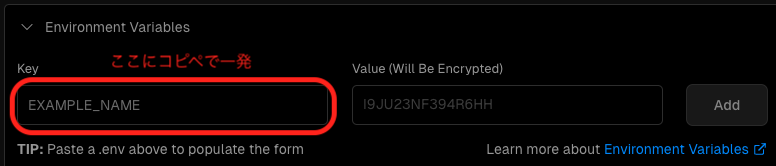
「Environment Variables」のトグルを開き、envファイルの内容を反映します。
MICROCMS_SERVICE_DOMAIN=xxxxxxxx
MICROCMS_API_KEY=xxxxxxxx反映したら、「Deploy」をクリック。

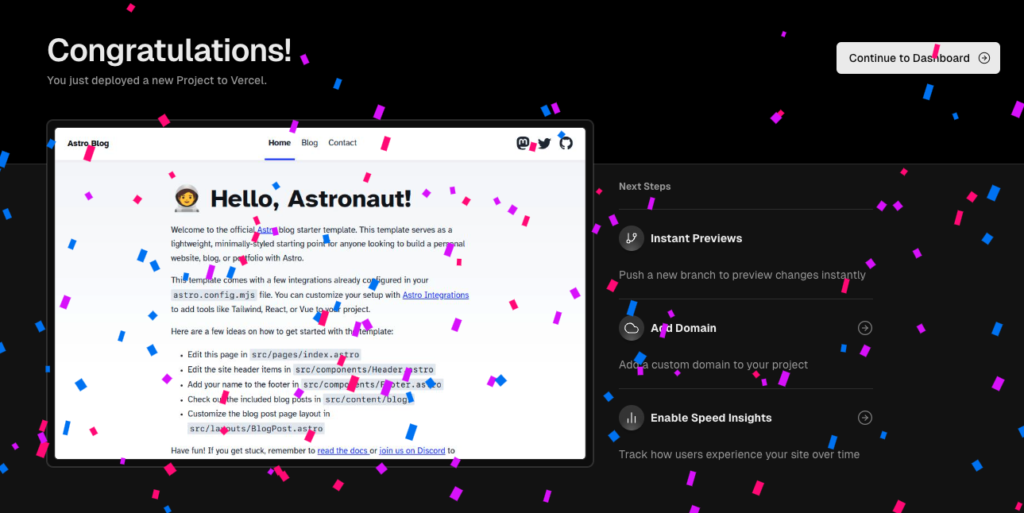
これでデプロイ完了!!!🎉🎉🎉🎉🎉🎉🎉🎉🎉
- CMSの内容が表示されていること
- お問い合わせして、結果がCMSに投稿されること
を確認できれば、このハンズオンは終わりです!!
お疲れ様でした!!